借助 Switch 组件,用户可在两种状态之间切换:选中和未选中。在应用中,您可以使用开关让用户执行以下操作之一:
- 开启或关闭相应设置。
- 启用或停用某项功能。
- 选择一个选项。
该组件包含两部分:滑块和轨道。滑块是开关的可拖动部分,轨道是背景。用户可以向左或向右拖动拇指,以更改开关的状态。他们还可以点按相应开关来选中和清除该复选框。

基本实现方法
如需了解完整的 API 定义,请参阅 Switch 参考文档。以下是您可能需要使用的一些关键参数:
checked:开关的初始状态。onCheckedChange:当开关状态发生变化时调用的回调。enabled:开关处于启用还是停用状态。colors:开关使用的颜色。
以下示例是 Switch 可组合项的最小实现。
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
此实现方式在未选中时如下所示:

勾选后的外观如下:

高级实现
在实现更高级别的开关时,您可能需要使用以下主要参数:
thumbContent:使用此属性可自定义选中状态下拇指的外观。colors:使用此属性可自定义轨道和滑块的颜色。
自定义拇指
您可以为 thumbContent 参数传递任何可组合项,以创建自定义缩略图。以下是使用自定义图标作为滑块的开关示例:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
在此实现中,未选中时的外观与上一部分中的示例相同。不过,在选中时,此实现方式如下所示:

自定义颜色
以下示例演示了如何使用 colors 参数更改开关的拇指和轨道颜色,同时考虑到开关是否处于选中状态。
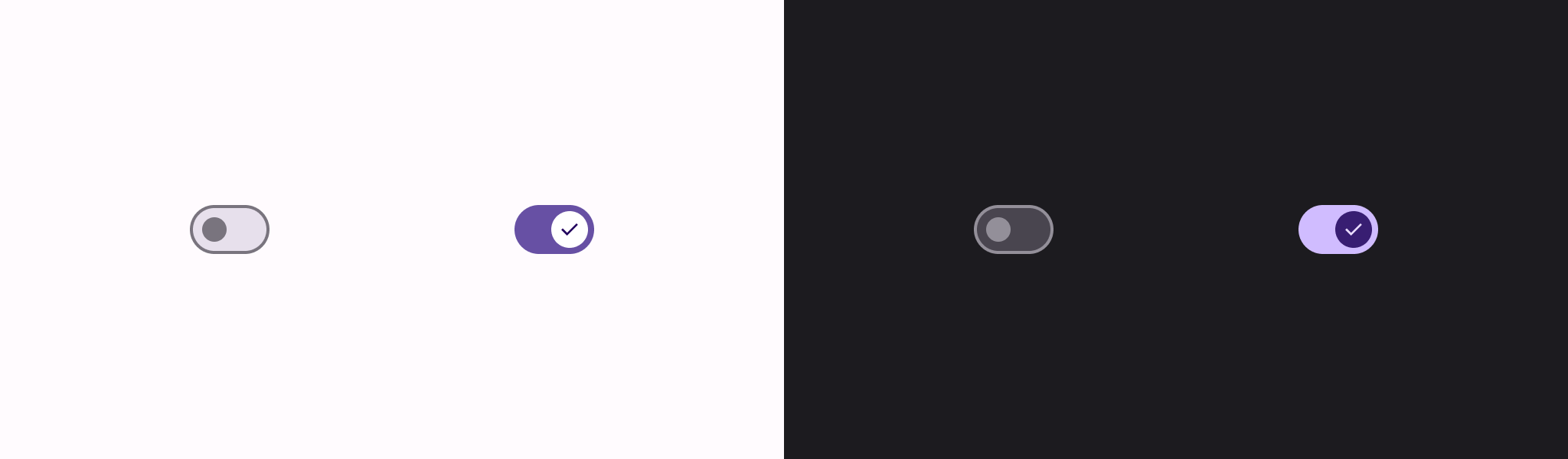
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
此实现如下所示:

