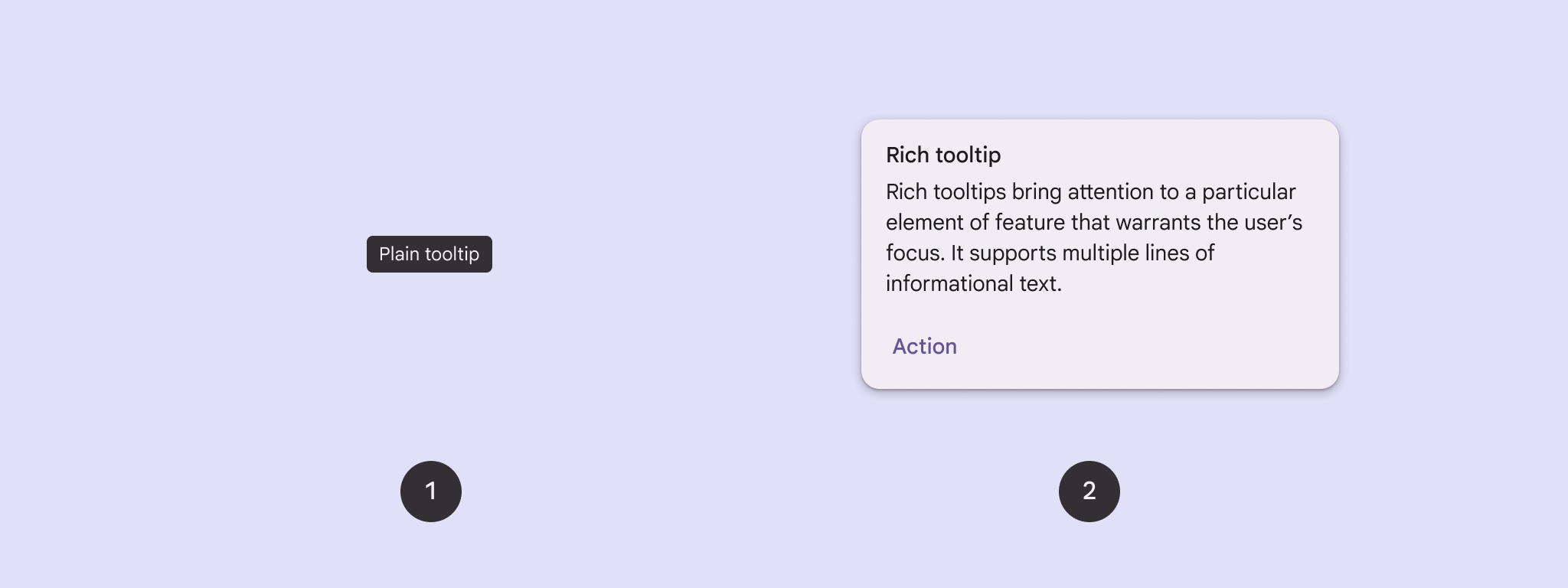
Verwenden Sie Kurzinfos, um einem Button oder einem anderen UI-Element Kontext hinzuzufügen. Es gibt zwei Arten von Kurzinfos:
- Einfache Kurzinfos: Beschreiben Elemente oder Aktionen von Symbolschaltflächen.
- Umfassende Kurzinfos: Sie enthalten mehr Details, z. B. eine Beschreibung des Werts eines Features. Sie können auch einen optionalen Titel, Link und Schaltflächen einfügen.

API-Oberfläche
Mit der TooltipBox-Composable-Funktion können Sie Tooltips in Ihrer App implementieren. Das Aussehen von TooltipBox wird mit den folgenden Hauptparametern gesteuert:
positionProvider: Positioniert den Tooltip relativ zum Ankerinhalt. Normalerweise verwenden Sie einen Standardanbieter für die Positionierung ausTooltipDefaults. Sie können aber auch einen eigenen Anbieter verwenden, wenn Sie eine benutzerdefinierte Logik für die Positionierung benötigen.tooltip: Das Composable, das den Inhalt des Tooltips enthält. Normalerweise verwenden Sie entweder die ComposablesPlainTooltipoderRichTooltip.- Verwenden Sie
PlainTooltip, um Elemente oder Aktionen von Symbolschaltflächen zu beschreiben. - Mit
RichTooltipkönnen Sie weitere Details angeben, z. B. den Wert einer Funktion beschreiben. Rich-Kurzinfos können einen optionalen Titel, Link und Schaltflächen enthalten.
- Verwenden Sie
state: Der Status-Holder, der die UI-Logik und den Elementstatus für diesen Tooltip enthält.content: Der zusammensetzbare Inhalt, an dem das Kurzinfo verankert ist.
Einfache Kurzinfo anzeigen
Verwenden Sie einen einfachen Kurzinfo-Text, um ein UI-Element kurz zu beschreiben. Dieses Code-Snippet zeigt eine einfache Kurzinfo über einer Symbolschaltfläche mit dem Label „Zu Favoriten hinzufügen“ an:
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Wichtige Punkte zum Code
TooltipBoxgeneriert eine Kurzinfo mit dem Text „Zu Favoriten hinzufügen“.TooltipDefaults.rememberPlainTooltipPositionProvider()bietet eine Standardpositionierung für einfache Tooltips.tooltipist eine Lambda-Funktion, die den Inhalt des Tooltips mit der zusammensetzbaren FunktionPlainTooltipdefiniert.Text(plainTooltipText)zeigt den Text in der Kurzinfo an.- Mit
tooltipStatewird der Status der Kurzinfo gesteuert.
- Mit
IconButtonwird eine anklickbare Schaltfläche mit einem Symbol erstellt.Icon(...)zeigt ein Herzsymbol auf der Schaltfläche an.- Wenn ein Nutzer mit dem
IconButtoninteragiert, wird inTooltipBoxder Kurzinfo mit dem Text „Zu Favoriten hinzufügen“ angezeigt. Je nach Gerät können Nutzer den Tooltip auf folgende Weise aufrufen: - Mit dem Cursor auf das Symbol zeigen
- Langes Drücken des Symbols auf einem Mobilgerät
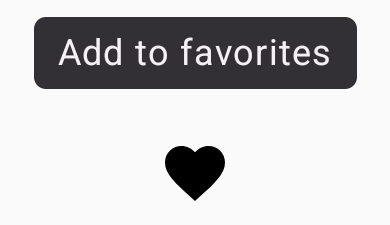
Ergebnis
In diesem Beispiel wird eine einfache Kurzinfo über einem Symbol angezeigt:

Rich-Tooltip anzeigen
Verwenden Sie einen Rich-Tooltip, um zusätzlichen Kontext zu einem UI-Element bereitzustellen. In diesem Beispiel wird ein mehrzeiliger Rich-Tooltip mit einem Titel erstellt, der an ein Icon-Element angehängt ist:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Wichtige Punkte zum Code
TooltipBoxverarbeitet die Event-Listener für Nutzerinteraktionen und aktualisiertTooltipStateentsprechend. WennTooltipStateangibt, dass die Kurzinfo angezeigt werden soll, wird die Lambda-Funktion für die Kurzinfo ausgeführt undTooltipBoxzeigt dieRichTooltipan. DasTooltipBox-Element dient als Anker und Container für Inhalte und die Kurzinfo.- In diesem Fall ist der Inhalt eine
IconButton-Komponente, die das Verhalten bei Tippen auf die Schaltfläche bereitstellt. Wenn Sie auf Touchgeräten lange auf den Inhalt vonTooltipBoxtippen oder den Mauszeiger darauf bewegen, wird die Kurzinfo mit weiteren Informationen angezeigt.
- In diesem Fall ist der Inhalt eine
- Mit der zusammensetzbaren Funktion
RichTooltipwird der Inhalt des Tooltips definiert, einschließlich des Titels und des Textkörpers.TooltipDefaults.rememberRichTooltipPositionProvider()enthält Informationen zur Positionierung für Rich-Kurzinfos.
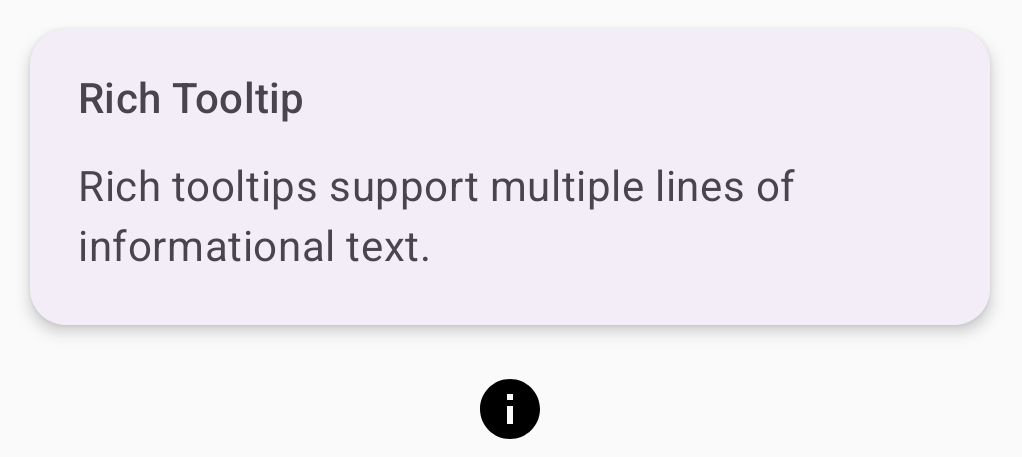
Ergebnis
In diesem Beispiel wird ein umfangreicher Kurzinfo-Text mit einem Titel generiert, der an ein Informationssymbol angehängt ist:

Rich-Kurzinfo anpassen
In diesem Code-Snippet wird eine erweiterte Kurzinfo mit einem Titel, benutzerdefinierten Aktionen und einem benutzerdefinierten Caret (Pfeil) angezeigt, die über einer Kamerasymbolschaltfläche platziert ist:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Wichtige Punkte zum Code
- Ein
RichToolTipzeigt eine Kurzinfo mit einem Titel und einer Schließen-Aktion an. - Wenn die Kurzinfo durch langes Drücken oder Bewegen des Mauszeigers auf den
ToolTipBox-Inhalt aktiviert wird, wird sie etwa eine Sekunde lang angezeigt. Sie können diesen Infotipp schließen, indem Sie entweder an einer anderen Stelle auf das Display tippen oder die Schaltfläche zum Schließen verwenden. - Wenn die Aktion zum Schließen ausgeführt wird, startet das System eine Coroutine, um
tooltipState.dismissaufzurufen. So wird überprüft, ob die Ausführung der Aktion blockiert wird, während die Kurzinfo angezeigt wird. onClick = coroutineScope.launch { tooltipState.show() } }startet eine Coroutine, um die Kurzinfo mittooltipState.showmanuell anzuzeigen.- Mit dem Parameter
actionkönnen interaktive Elemente wie eine Schaltfläche in eine Kurzinfo eingefügt werden. - Mit dem Parameter
caretSizewird die Größe des Tooltip-Pfeils geändert.
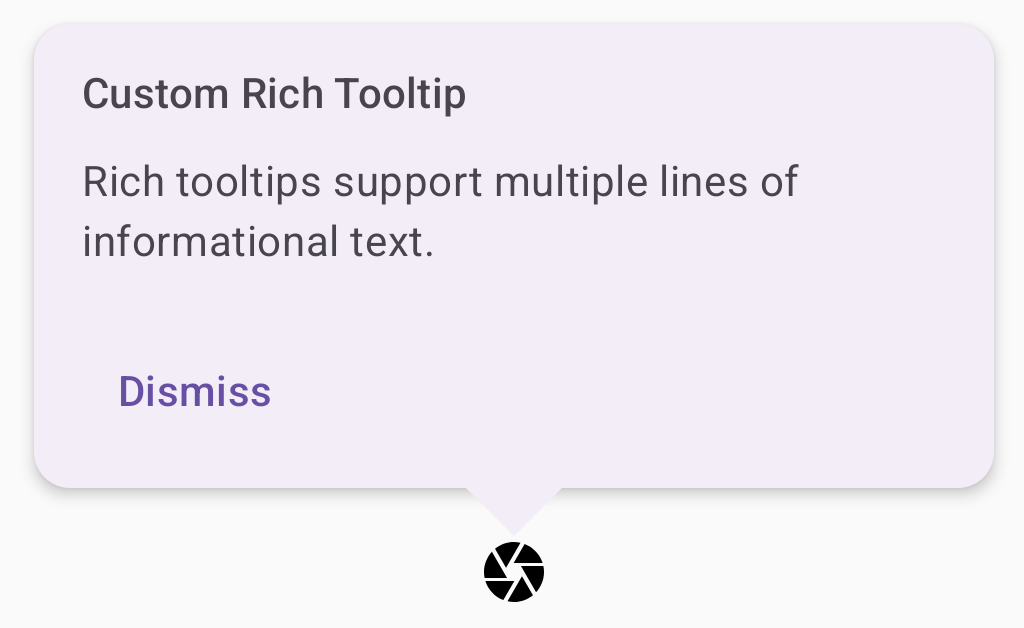
Ergebnis
Dieses Beispiel erzeugt Folgendes:

Zusätzliche Ressourcen
- Material Design: Kurzinfos
