FlowRow와 FlowColumn는 Row 및 Column와 유사한 컴포저블이지만 컨테이너에 공간이 부족하면 항목이 다음 줄로 흐른다는 점이 다릅니다. 이렇게 하면 여러 행이나 열이 생성됩니다. maxItemsInEachRow 또는 maxItemsInEachColumn을 설정하여 한 줄에 표시되는 항목 수를 제어할 수도 있습니다. FlowRow 및 FlowColumn를 사용하여 반응형 레이아웃을 빌드할 수 있습니다. 항목이 한 측정기준에 비해 너무 큰 경우 콘텐츠가 잘리지 않으며 maxItemsInEach*와 Modifier.weight(weight)를 함께 사용하면 필요할 때 행 또는 열의 너비를 채우거나 확장하는 레이아웃을 빌드할 수 있습니다.
일반적인 예는 칩 또는 필터링 UI입니다.

FlowRow기본 사용법
FlowRow 또는 FlowColumn를 사용하려면 이러한 컴포저블을 만들고 표준 흐름을 따라야 하는 항목을 내부에 배치하세요.
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
이 스니펫은 위의 UI를 생성하며, 첫 번째 행에 더 이상 공간이 없으면 항목이 자동으로 다음 행으로 흐릅니다.
흐름 레이아웃의 기능
흐름 레이아웃에는 앱에서 다양한 레이아웃을 만드는 데 사용할 수 있는 다음과 같은 기능과 속성이 있습니다.
기본축 정렬: 가로 또는 세로 정렬
기본축은 항목이 배치되는 축입니다 (예: FlowRow에서 항목은 가로로 정렬됨). FlowRow의 horizontalArrangement 매개변수는 여유 공간이 항목 간에 분배되는 방식을 제어합니다.
다음 표는 FlowRow의 항목에 horizontalArrangement을 설정하는 예를 보여줍니다.
|
결과 |
|

|

|
|

|
|

|
|

|
|

|
FlowColumn의 경우 verticalArrangement와 유사한 옵션을 사용할 수 있으며 기본값은 Arrangement.Top입니다.
교차 축 정렬
교차축은 기본 축과 반대 방향의 축입니다. 예를 들어 FlowRow에서는 세로축입니다. 컨테이너 내부의 전체 콘텐츠가 교차 축에 배치되는 방식을 변경하려면 FlowRow의 경우 verticalArrangement를 사용하고 FlowColumn의 경우 horizontalArrangement를 사용합니다.
FlowRow의 경우 다음 표는 항목에 서로 다른 verticalArrangement을 설정하는 예를 보여줍니다.
|
결과 |
|

|

|
|

|
FlowColumn의 경우 horizontalArrangement에서 유사한 옵션을 사용할 수 있습니다.
기본 교차 축 정렬은 Arrangement.Start입니다.
개별 항목 정렬
행 내에서 개별 항목을 서로 다른 정렬로 배치할 수 있습니다. 이는 verticalArrangement 및 horizontalArrangement와 달리 현재 행 내에서 항목을 정렬합니다. Modifier.align()을 사용하여 이를 적용할 수 있습니다.
예를 들어 FlowRow의 항목 높이가 서로 다른 경우 행은 가장 큰 항목의 높이를 취하고 Modifier.align(alignmentOption)을 항목에 적용합니다.
|
결과 |
|

|

|
|

|
FlowColumn의 경우 비슷한 옵션을 사용할 수 있습니다. 기본 정렬은 Alignment.Start입니다.
행 또는 열의 최대 항목 수
maxItemsInEachRow 또는 maxItemsInEachColumn 매개변수는 다음 줄로 래핑되기 전에 한 줄에 허용되는 기본 축의 최대 항목을 정의합니다. 기본값은 Int.MAX_INT이며, 크기가 줄에 맞으면 최대한 많은 항목을 허용합니다.
예를 들어 maxItemsInEachRow를 설정하면 초기 레이아웃에 항목이 3개만 있습니다.
최댓값 설정 안 함 |
|

|

|
상품 중량
가중치는 요소와 배치된 선의 사용 가능한 공간에 따라 항목을 늘립니다. 중요한 점은 가중치가 항목의 너비를 계산하는 방식에 있어 FlowRow와 Row 간에 차이가 있다는 것입니다. Rows의 경우 가중치는 Row의 모든 항목을 기반으로 합니다. FlowRow의 경우 가중치는 FlowRow 컨테이너의 모든 항목이 아닌 항목이 배치된 행의 항목을 기준으로 합니다.
예를 들어 모두 한 줄에 있고 가중치가 각각 1f, 2f, 1f, 3f인 항목이 4개 있으면 총 가중치는 7f입니다. 행 또는 열의 나머지 공간은 7f로 나뉩니다. 그런 다음 각 항목 너비는 weight * (remainingSpace / totalWeight)를 사용하여 계산됩니다.
Modifier.weight 및 최대 항목을 FlowRow 또는 FlowColumn와 함께 사용하여 그리드와 같은 레이아웃을 만들 수 있습니다. 이 접근 방식은 기기 크기에 맞게 조정되는 반응형 레이아웃을 만드는 데 유용합니다.
가중치를 사용하여 달성할 수 있는 몇 가지 다른 예가 있습니다. 한 가지 예는 아래와 같이 항목의 크기가 동일한 그리드입니다.

FlowRow를 사용하여 그리드 만들기동일한 상품 크기의 그리드를 만들려면 다음 단계를 따르세요.
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
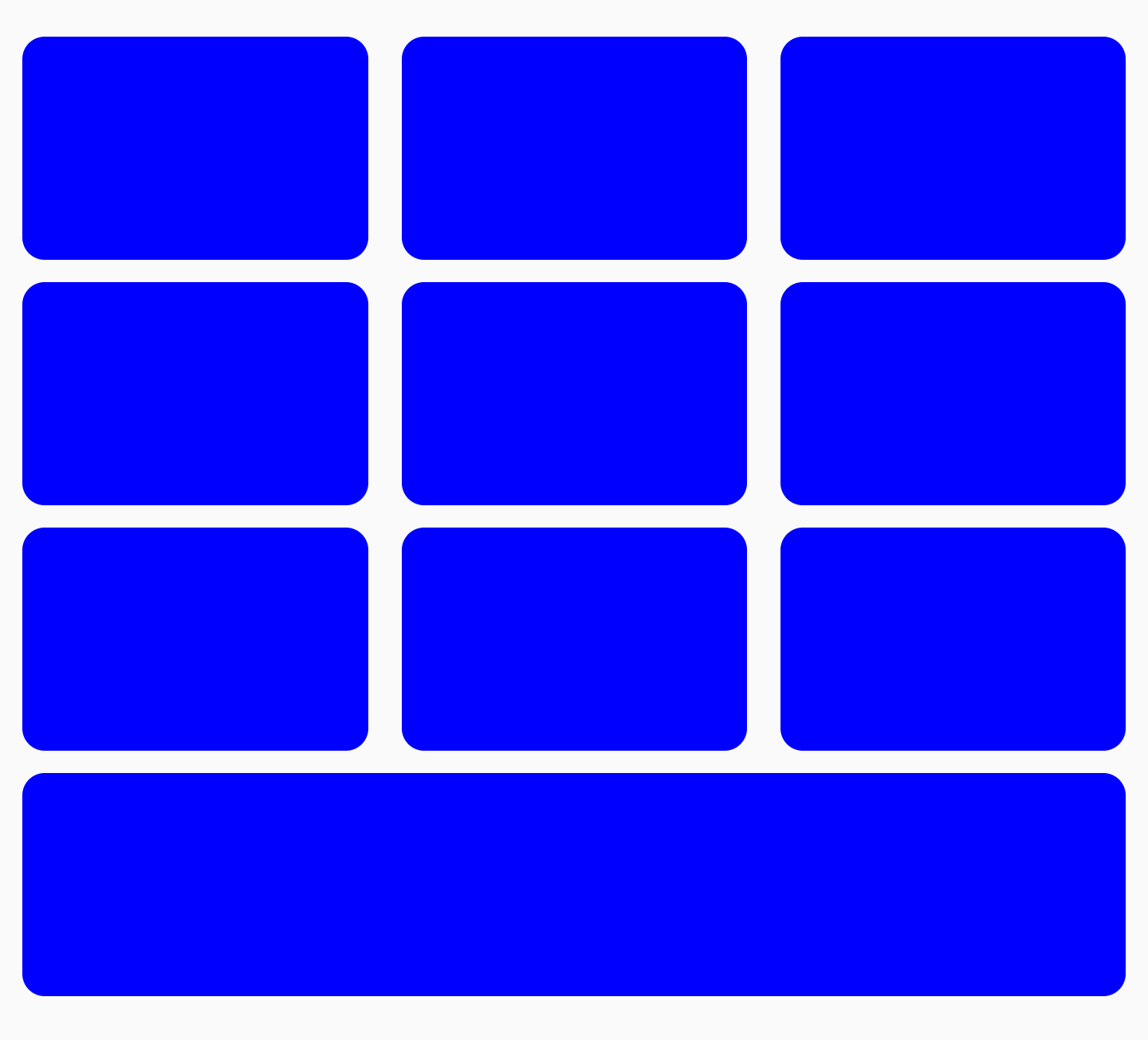
중요한 점은 다른 항목을 추가하고 9번 대신 10번 반복하면 마지막 항목이 마지막 열 전체를 차지한다는 것입니다. 전체 행의 총 가중치가 1f이기 때문입니다.

FlowRow를 사용하여 마지막 항목이 전체 너비를 차지하는 그리드 만들기가중치를 Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) 또는 Modifier.fillMaxWidth(fraction)와 같은 다른 Modifiers와 결합할 수 있습니다. 이러한 수식어는 모두 함께 작동하여 FlowRow (또는 FlowColumn) 내에서 항목의 반응형 크기 조정을 허용합니다.
두 항목이 각각 너비의 절반을 차지하고 한 항목이 다음 열의 전체 너비를 차지하는 다양한 항목 크기의 교차 그리드를 만들 수도 있습니다.

FlowRow 행 크기가 번갈아 표시되는 표다음 코드를 사용하여 이를 달성할 수 있습니다.
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
부분 크기 조정
Modifier.fillMaxWidth(fraction)를 사용하면 상품이 차지해야 하는 컨테이너의 크기를 지정할 수 있습니다. 이는 Row 또는 Column에 적용될 때 Modifier.fillMaxWidth(fraction)가 작동하는 방식과 다릅니다. Row/Column 항목은 전체 컨테이너 너비가 아닌 남은 너비의 일부를 차지합니다.
예를 들어 다음 코드는 FlowRow와 Row을 사용할 때 서로 다른 결과를 생성합니다.
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|

|
|

|
fillMaxColumnWidth() 및 fillMaxRowHeight()
FlowColumn 또는 FlowRow 내의 항목에 Modifier.fillMaxColumnWidth() 또는 Modifier.fillMaxRowHeight()을 적용하면 동일한 열 또는 행의 항목이 열/행에서 가장 큰 항목과 동일한 너비 또는 높이를 차지합니다.
예를 들어 이 예시에서는 FlowColumn를 사용하여 Android 디저트 목록을 표시합니다. Modifier.fillMaxColumnWidth()이 항목에 적용된 경우와 적용되지 않은 경우 항목이 래핑될 때 각 항목의 너비 차이를 확인할 수 있습니다.
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
각 항목에 |

|
설정된 너비 변경사항 없음 (항목 래핑) |

|
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose 레이아웃 기본사항
- Compose의 ConstraintLayout
- 편집자 작업 {:#editor-actions}
