In Android Studio sind Tools zum Debuggen Ihrer Compose-Benutzeroberfläche verfügbar.
Layout Inspector
Mit Layout Inspector können Sie ein Compose-Layout in einer laufenden App in einem Emulator oder auf einem physischen Gerät untersuchen. Mit dem Layout Inspector können Sie prüfen, wie oft ein Composable neu zusammengesetzt oder übersprungen wird. So lassen sich Probleme in Ihrer App erkennen. Einige Programmierfehler können beispielsweise dazu führen, dass die Benutzeroberfläche übermäßig neu zusammengesetzt wird, was zu schlechter Leistung führen kann. Einige Programmierfehler können verhindern, dass die Benutzeroberfläche neu zusammengesetzt wird und daher Änderungen an der Benutzeroberfläche auf dem Bildschirm angezeigt werden. Wenn Sie den Layout-Inspector noch nicht kennen, finden Sie hier eine Anleitung.
Anzahl der Empfehlungen abrufen
Beim Debuggen von Compose-Layouts ist es wichtig zu wissen, wann Composables neu zusammengesetzt werden, um zu verstehen, ob die Benutzeroberfläche richtig implementiert ist. Wenn die Komposition beispielsweise zu oft erfolgt, führt Ihre App möglicherweise mehr Vorgänge aus als nötig. Wenn Komponenten nicht neu zusammengesetzt werden, obwohl Sie das erwarten, kann das zu unerwartetem Verhalten führen.
Im Layout Inspector sehen Sie, wann einzelne Composables in Ihrer Layouthierarchie neu zusammengesetzt oder übersprungen werden, während Sie mit Ihrer App interagieren. In Android Studio werden die Neuzusammensetzungen hervorgehoben, damit Sie sehen, wo in der Benutzeroberfläche Ihre Composables neu zusammengesetzt werden.
Abbildung 1: Neuaufteilungen werden im Layout Inspector hervorgehoben.
Der hervorgehobene Bereich zeigt ein Farbverlaufs-Overlay des Composables im Bildbereich des Layout Inspector. Es verschwindet nach und nach, sodass Sie sehen können, wo sich in der Benutzeroberfläche das Composable mit den meisten Neukompositionen befindet. Wenn ein Composable häufiger neu zusammengesetzt wird als ein anderes, erhält das erste Composable eine stärkere Farbüberlagerung mit Farbverlauf. Wenn Sie im Layoutinspektor auf ein Composable doppelklicken, werden Sie zum entsprechenden Code zur Analyse weitergeleitet.

Öffnen Sie das Fenster Layout Inspector und stellen Sie eine Verbindung zu Ihrem App-Prozess her. Im Komponentenbaum gibt es zwei Spalten, die neben der Layouthierarchie angezeigt werden. In der ersten Spalte sehen Sie die Anzahl der Kompositionen für jeden Knoten und in der zweiten Spalte die Anzahl der Überspringungen für jeden Knoten. Wenn Sie einen zusammensetzbaren Knoten auswählen, werden die Dimensionen und Parameter des zusammensetzbaren Elements angezeigt, sofern es sich nicht um eine Inline-Funktion handelt. In diesem Fall können die Parameter nicht angezeigt werden. Ähnliche Informationen finden Sie auch im Bereich Attribute, wenn Sie ein Composable aus der Komponentenstruktur oder der Layoutdarstellung auswählen.
Durch das Zurücksetzen der Anzahl können Sie Recompositionen oder Überspringungen während einer bestimmten Interaktion mit Ihrer App besser nachvollziehen. Wenn Sie die Anzahl zurücksetzen möchten, klicken Sie oben im Bereich Komponentenbaum auf Zurücksetzen.

Abbildung 3. Aktivieren Sie den Kompositions- und Überspringen-Zähler im Layout Inspector.
Semantik für das Schreiben
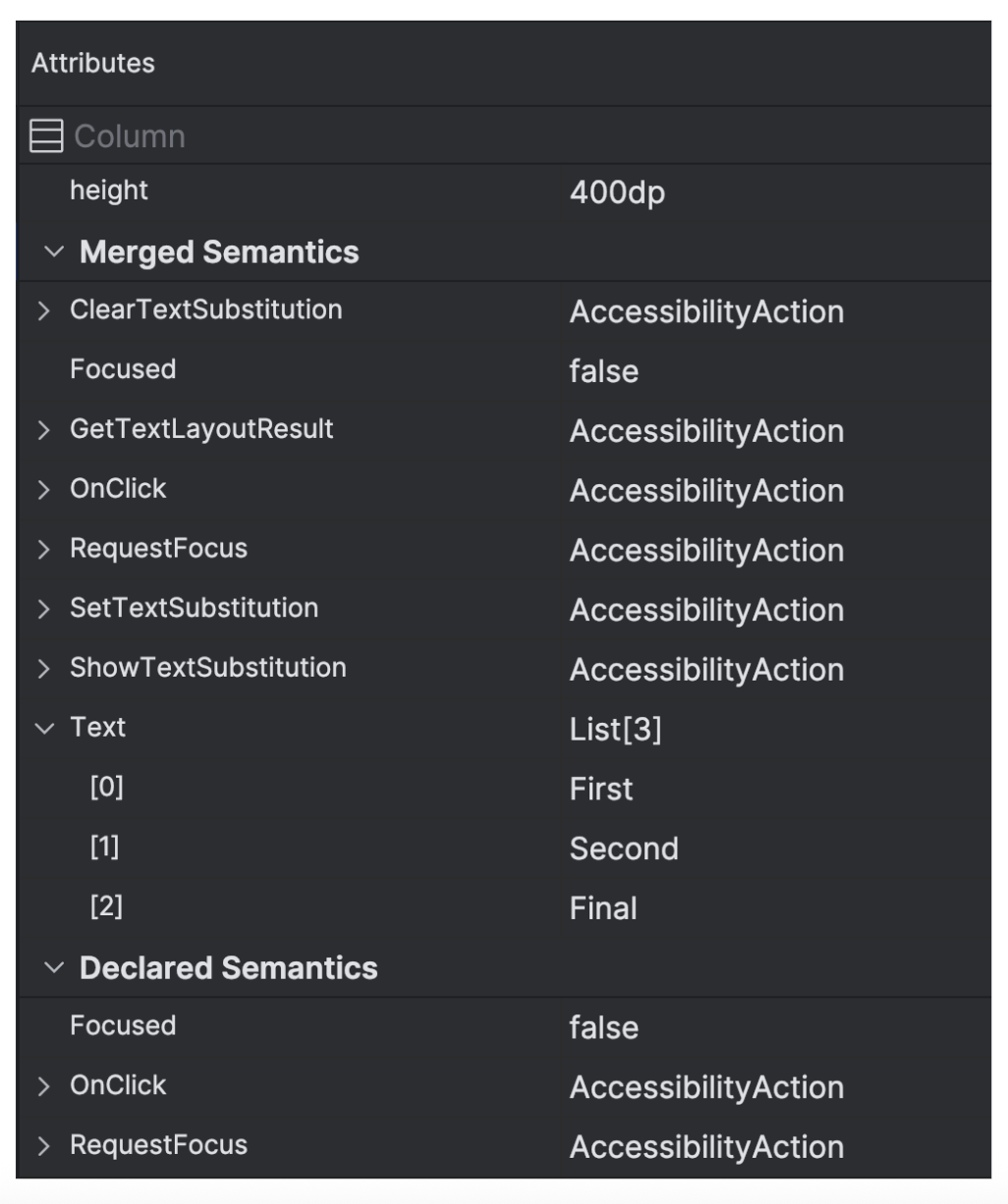
In Compose beschreiben Semantics Ihre Benutzeroberfläche auf eine alternative Weise, die für Accessibility-Dienste und das Testing-Framework verständlich ist. Mit dem Layout Inspector können Sie semantische Informationen in Ihren Compose-Layouts untersuchen.

Wenn Sie einen Compose-Knoten auswählen, können Sie im Bereich Attribute prüfen, ob er semantische Informationen direkt deklariert, Semantik aus seinen untergeordneten Elementen zusammenführt oder beides. Wenn Sie schnell herausfinden möchten, welche Knoten Semantik enthalten (deklariert oder zusammengeführt), wählen Sie im Bereich Komponentenbaum das Drop-down-Menü Ansichtsoptionen aus und klicken Sie auf Semantik-Ebenen hervorheben. So werden nur die Knoten im Baum hervorgehoben, die Semantik enthalten. Sie können mit der Tastatur schnell zwischen ihnen navigieren.
Compose-UI-Prüfung
Damit Sie in Jetpack Compose anpassungsfähigere und barrierefreie Benutzeroberflächen erstellen können, bietet Android Studio in der Compose-Vorschau einen UI-Check-Modus. Diese Funktion ähnelt dem Accessibility Scanner für Ansichten.
Wenn Sie den Compose-UI-Prüfmodus für eine Compose-Vorschau aktivieren, prüft Android Studio automatisch Ihre Compose-UI und schlägt Verbesserungen vor, um die UI zugänglicher und anpassungsfähiger zu machen. Android Studio prüft, ob Ihre Benutzeroberfläche auf verschiedenen Bildschirmgrößen funktioniert. Im Bereich Probleme werden die erkannten Probleme angezeigt, z. B. Text, der auf großen Bildschirmen gestreckt wird, oder ein geringer Farbkontrast.
Klicken Sie in Compose Preview auf das Symbol „UI-Check“, um auf diese Funktion zuzugreifen:

Bei der UI-Prüfung wird automatisch eine Vorschau Ihrer Benutzeroberfläche in verschiedenen Konfigurationen erstellt und es werden Probleme hervorgehoben, die in den verschiedenen Konfigurationen gefunden wurden. Wenn Sie im Bereich Probleme auf ein Problem klicken, werden die Details des Problems, Vorschläge zur Behebung und die Renderings angezeigt, in denen der Bereich des Problems hervorgehoben ist.


