Android Studio cung cấp các công cụ để gỡ lỗi giao diện người dùng Compose.
Layout Inspector
Layout Inspector cho phép bạn kiểm tra bố cục Compose bên trong một ứng dụng đang chạy trong trình mô phỏng hoặc thiết bị thực. Bạn có thể dùng Layout Inspector để kiểm tra tần suất kết hợp lại hoặc bỏ qua thành phần kết hợp, từ đó xác định vấn đề của ứng dụng. Ví dụ: một số lỗi lập trình có thể khiến giao diện người dùng kết hợp lại quá mức, dẫn đến hiệu suất kém. Một số lỗi lập trình có thể ngăn giao diện người dùng kết hợp lại, từ đó khiến các thay đổi của giao diện người dùng không xuất hiện được trên màn hình. Nếu bạn mới sử dụng Layout Inspector, hãy xem hướng dẫn về cách chạy công cụ này.
Tính số lần kết hợp lại
Khi gỡ lỗi bố cục Compose, bạn cần phải biết thời điểm thành phần kết hợp được kết hợp lại để nhận định liệu giao diện người dùng có được triển khai đúng cách hay không. Ví dụ: nếu quá trình kết hợp lại xảy ra quá nhiều lần, có thể ứng dụng của bạn làm nhiều việc hơn mức cần thiết. Mặt khác, những thành phần không kết hợp lại như bạn dự kiến có thể là nguyên nhân dẫn đến các hành vi không mong muốn.
Layout Inspector cho bạn biết thời điểm các thành phần kết hợp riêng biệt trong hệ phân cấp bố cục kết hợp lại hoặc bỏ qua khi bạn tương tác với ứng dụng. Trong Android Studio, các thành phần kết hợp lại được làm nổi bật để giúp bạn xác định vị trí kết hợp lại trong giao diện người dùng.
Hình 1. Các lần kết hợp lại được làm nổi bật trong Layout Inspector.
Phần được làm nổi bật hiển thị lớp phủ chuyển màu của thành phần kết hợp trong phần hình ảnh của Layout Inspector, và dần biến mất để bạn có thể biết được vị trí có thể tìm thấy thành phần kết hợp có số lần kết hợp lại nhiều nhất trong giao diện người dùng. Nếu một thành phần kết hợp đang kết hợp lại với tỷ lệ cao hơn thành phần kết hợp khác, thì thành phần kết hợp đầu tiên sẽ nhận được màu lớp phủ chuyển màu đậm hơn. Nếu nhấp đúp vào một thành phần kết hợp trong công cụ kiểm tra bố cục, bạn sẽ được đưa đến mã tương ứng để phân tích.

Mở cửa sổ Layout Inspector (Trình kiểm tra bố cục) rồi kết nối với quá trình của ứng dụng. Trong Component Tree (Cây thành phần), có 2 cột xuất hiện bên cạnh hệ phân cấp bố cục. Cột đầu tiên cho biết số lần kết hợp cho mỗi nút và cột thứ hai hiển thị số lần bỏ qua cho mỗi nút. Khi chọn một nút thành phần kết hợp, bạn sẽ thấy các kích thước và tham số của thành phần kết hợp, trừ phi đó là một hàm cùng dòng. Trong trường hợp như vậy, tham số không thể hiển thị. Bạn cũng có thể xem thông tin tương tự trong ngăn Attributes (Thuộc tính) khi chọn một thành phần kết hợp từ Component Tree (Cây thành phần) hoặc Layout Display (Màn hình bố cục).
Khi đặt lại bộ đếm, bạn sẽ nắm được các lần kết hợp lại hoặc bỏ qua trong một tương tác cụ thể với ứng dụng của mình. Nếu bạn muốn đặt lại bộ đếm, hãy nhấp vào Reset (Đặt lại) ở gần đầu ngăn Component Tree (Cây thành phần).

Hình 3. Bật bộ đếm số lần kết hợp và bỏ qua trong Layout Inspector.
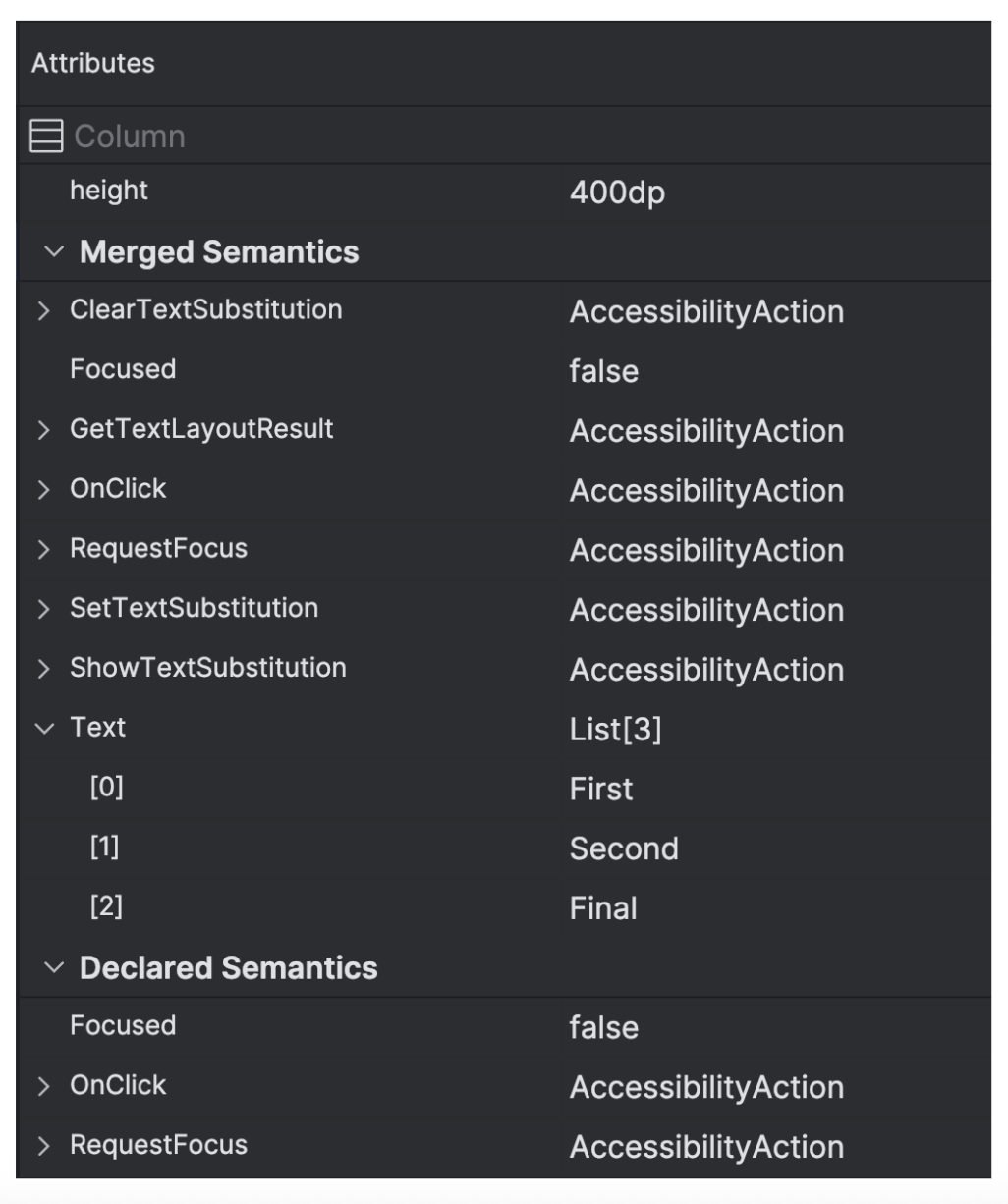
Ngữ nghĩa trong Compose
Trong Compose, Semantics (Ngữ nghĩa) sẽ mô tả giao diện người dùng theo cách mà các dịch vụ Accessibility (Hỗ trợ tiếp cận) và khung Testing (Kiểm thử) có thể hiểu. Bạn có thể dùng Layout Inspector để kiểm tra thông tin ngữ nghĩa trong bố cục Compose.

Khi chọn nút Compose, hãy dùng cửa sổ Attributes (Thuộc tính) để kiểm tra xem liệu nút đó trực tiếp khai báo thông tin ngữ nghĩa, hợp nhất ngữ nghĩa của các phần tử con hay thực hiện cả hai việc này. Để nhanh chóng xác định nút nào có chứa ngữ nghĩa, bất kể là đã khai báo hay hợp nhất, hãy dùng trình đơn thả xuống View options (Lựa chọn cho thành phần hiển thị) trong cửa sổ Component Tree (Cây thành phần) rồi chọn Highlight Semantics Layers (Làm nổi bật các lớp ngữ nghĩa). Thao tác này chỉ làm nổi bật các nút trong cây chứa thông tin ngữ nghĩa và bạn có thể dùng bàn phím để nhanh chóng di chuyển giữa các nút đó.
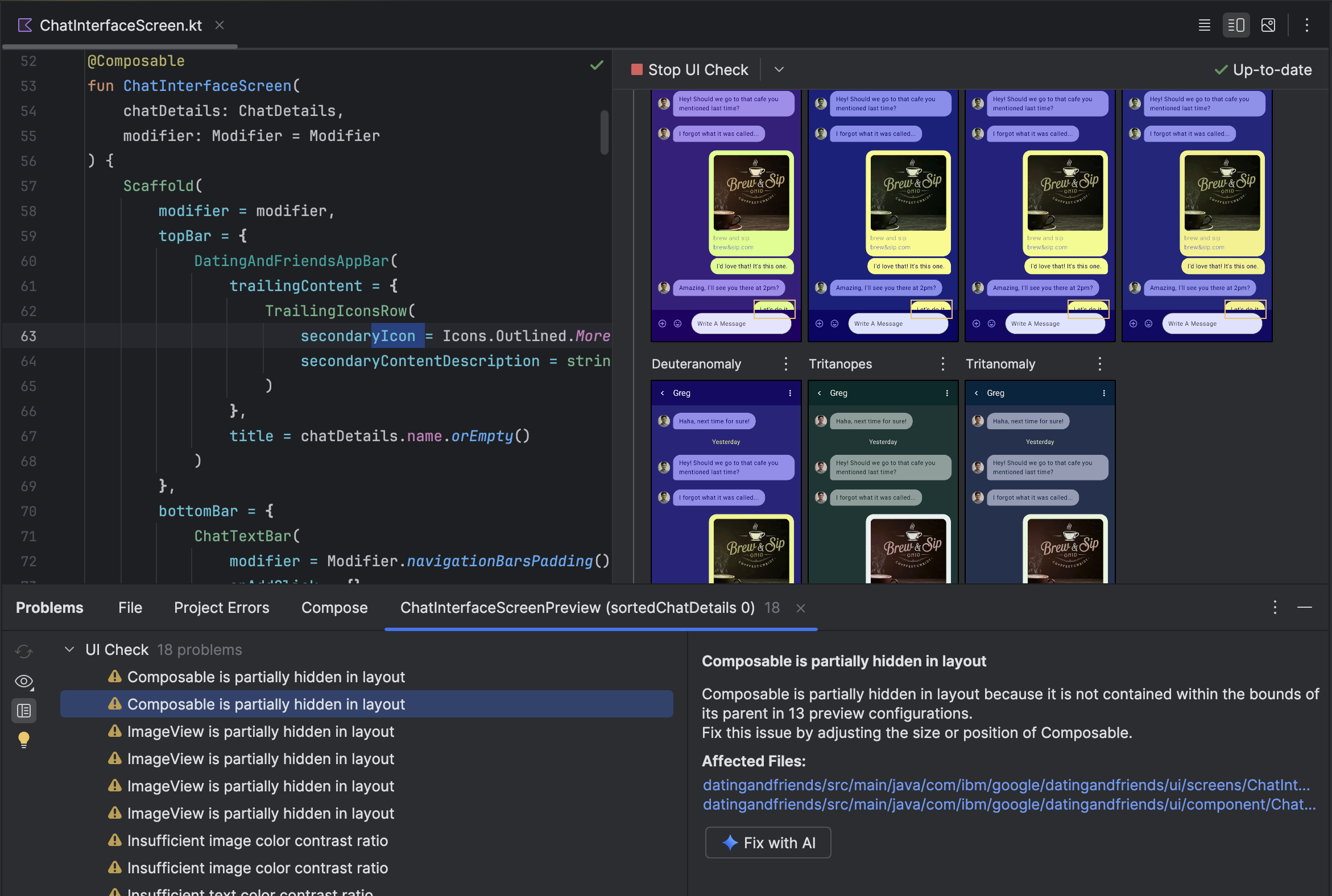
Compose UI Check
Để giúp bạn tạo giao diện người dùng thích ứng và dễ tiếp cận hơn trong Jetpack Compose, Android Studio cung cấp chế độ Kiểm tra giao diện người dùng trong tính năng Xem trước của Compose. Tính năng này tương tự như Trình quét hỗ trợ tiếp cận cho các khung hiển thị.
Khi bạn kích hoạt chế độ kiểm tra giao diện người dùng Compose trên một bản xem trước Compose, Android Studio sẽ tự động kiểm tra giao diện người dùng Compose và đề xuất các điểm cải tiến để giúp giao diện người dùng của bạn dễ tiếp cận và thích ứng hơn. Android Studio kiểm tra để đảm bảo giao diện người dùng của bạn hoạt động trên nhiều kích thước màn hình. Trong bảng điều khiển Problems (Vấn đề), công cụ này cho thấy những vấn đề mà công cụ phát hiện được, chẳng hạn như văn bản bị kéo giãn trên màn hình lớn hoặc độ tương phản màu thấp.
Để sử dụng tính năng này, hãy nhấp vào biểu tượng UI Check (Kiểm tra giao diện người dùng) trên Compose Preview (Xem trước Compose):

Tính năng kiểm tra giao diện người dùng tự động xem trước giao diện người dùng của bạn trong nhiều cấu hình và làm nổi bật các vấn đề được tìm thấy trong nhiều cấu hình. Trong bảng điều khiển Vấn đề, khi nhấp vào một vấn đề, bạn có thể xem thông tin chi tiết về vấn đề, các bản sửa lỗi được đề xuất và các bản kết xuất làm nổi bật khu vực có vấn đề.

Khắc phục bằng AI
Đối với các vấn đề được phát hiện ở chế độ Kiểm tra giao diện người dùng, bạn có thể dùng tác nhân AI để đề xuất và áp dụng các bản sửa lỗi mã. Nhấp vào nút Khắc phục bằng AI đối với một vấn đề trong bảng điều khiển Vấn đề. Tác nhân này phân tích vấn đề và mã của bạn để đề xuất các thay đổi giúp giải quyết vấn đề về khả năng hỗ trợ tiếp cận hoặc khả năng thích ứng.