FlowRow et FlowColumn sont des composables semblables à Row et Column, mais diffèrent en ce que les éléments passent à la ligne suivante lorsque le conteneur manque d'espace. Cela crée plusieurs lignes ou colonnes. Le nombre d'éléments d'une ligne peut également être contrôlé en définissant maxItemsInEachRow ou maxItemsInEachColumn. Vous pouvez souvent utiliser FlowRow et FlowColumn pour créer des mises en page responsives. Le contenu ne sera pas coupé si les éléments sont trop grands pour une dimension. L'utilisation d'une combinaison de maxItemsInEach* avec Modifier.weight(weight) peut vous aider à créer des mises en page qui remplissent/développent la largeur d'une ligne ou d'une colonne si nécessaire.
L'exemple typique concerne une interface utilisateur de filtrage ou de chip :

FlowRowUtilisation de base
Pour utiliser FlowRow ou FlowColumn, créez ces composables et placez-y les éléments qui doivent suivre le flux standard :
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
Cet extrait génère l'UI ci-dessus, avec des éléments qui passent automatiquement à la ligne suivante lorsqu'il n'y a plus de place sur la première ligne.
Fonctionnalités de la mise en page fluide
Les mises en page de flux présentent les caractéristiques et propriétés suivantes, que vous pouvez utiliser pour créer différentes mises en page dans votre application.
Disposition de l'axe principal : disposition horizontale ou verticale
L'axe principal est l'axe sur lequel les éléments sont disposés (par exemple, dans FlowRow, les éléments sont disposés horizontalement). Le paramètre horizontalArrangement dans FlowRow contrôle la façon dont l'espace libre est réparti entre les éléments.
Le tableau suivant montre des exemples de définition de horizontalArrangement sur des éléments pour FlowRow :
Configuration horizontale définie sur |
Résultat |
|

|

|
|

|
|

|
|

|
|

|
Pour FlowColumn, des options similaires sont disponibles avec verticalArrangement, avec la valeur par défaut Arrangement.Top.
Disposition de l'axe transversal
L'axe transversal est l'axe dans la direction opposée à l'axe principal. Par exemple, dans FlowRow, il s'agit de l'axe vertical. Pour modifier la façon dont le contenu global du conteneur est organisé sur l'axe transversal, utilisez verticalArrangement pour FlowRow et horizontalArrangement pour FlowColumn.
Pour FlowRow, le tableau suivant montre des exemples de définition de différents verticalArrangement sur les éléments :
Disposition verticale définie sur |
Résultat |
|

|

|
|

|
Pour FlowColumn, des options similaires sont disponibles avec horizontalArrangement.
L'arrangement par défaut de l'axe transversal est Arrangement.Start.
Alignement des éléments individuels
Vous pouvez positionner des éléments individuels dans la ligne avec des alignements différents. Cette option diffère de verticalArrangement et horizontalArrangement, car elle aligne les éléments dans la ligne actuelle. Vous pouvez l'appliquer avec Modifier.align().
Par exemple, lorsque les éléments d'un FlowRow ont des hauteurs différentes, la ligne prend la hauteur de l'élément le plus grand et applique Modifier.align(alignmentOption) aux éléments :
Alignement vertical défini sur |
Résultat |
|

|

|
|

|
Pour FlowColumn, des options similaires sont disponibles. L'alignement par défaut est Alignment.Start.
Nombre maximal d'éléments dans une ligne ou une colonne
Les paramètres maxItemsInEachRow ou maxItemsInEachColumn définissent le nombre maximal d'éléments de l'axe principal à autoriser sur une ligne avant de passer à la suivante. La valeur par défaut est Int.MAX_INT, ce qui permet d'inclure autant d'éléments que possible, à condition que leur taille leur permette de tenir sur la ligne.
Par exemple, définir un maxItemsInEachRow force la mise en page initiale à ne comporter que trois éléments :
Aucune limite maximale définie |
|

|

|
Poids des articles
Le poids augmente la taille d'un élément en fonction de son facteur et de l'espace disponible sur la ligne dans laquelle il a été placé. Il est important de noter qu'il existe une différence entre FlowRow et Row concernant la façon dont les pondérations sont utilisées pour calculer la largeur d'un élément. Pour Rows, le poids est basé sur tous les éléments de Row. Avec FlowRow, le poids est basé sur les éléments de la ligne dans laquelle un élément est placé, et non sur tous les éléments du conteneur FlowRow.
Par exemple, si vous avez quatre éléments qui se trouvent tous sur une ligne, chacun avec des pondérations différentes de 1f, 2f, 1f et 3f, la pondération totale est de 7f. L'espace restant dans une ligne ou une colonne sera divisé par 7f. La largeur de chaque élément sera ensuite calculée à l'aide de la formule suivante : weight * (remainingSpace / totalWeight).
Vous pouvez combiner Modifier.weight et le nombre maximal d'éléments avec FlowRow ou FlowColumn pour créer une mise en page de type grille. Cette approche est utile pour créer des mises en page responsives qui s'adaptent à la taille de votre appareil.
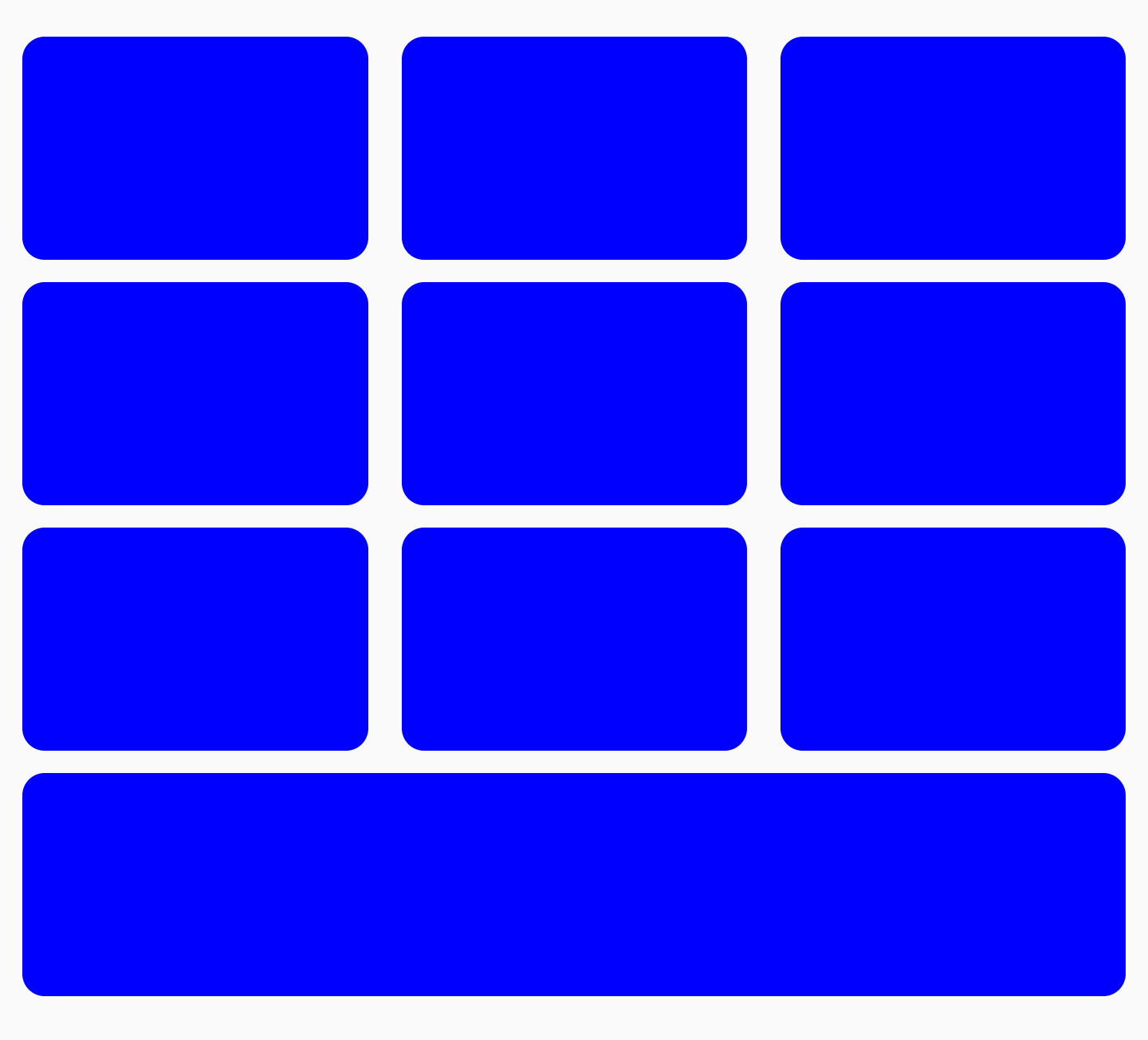
Voici quelques exemples de ce que vous pouvez accomplir à l'aide des pondérations. Par exemple, une grille où les éléments sont de taille égale, comme illustré ci-dessous :

FlowRowPour créer une grille avec des éléments de taille égale, procédez comme suit :
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
Il est important de noter que si vous ajoutez un autre élément et le répétez 10 fois au lieu de 9, le dernier élément occupe toute la dernière colonne, car le poids total de toute la ligne est de 1f :

FlowRow pour créer une grille dont le dernier élément occupe toute la largeurVous pouvez combiner des pondérations avec d'autres Modifiers, comme Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) ou Modifier.fillMaxWidth(fraction). Ces modificateurs fonctionnent tous ensemble pour permettre un dimensionnement réactif des éléments dans un FlowRow (ou FlowColumn).
Vous pouvez également créer une grille alternée avec des tailles d'éléments différentes, où deux éléments occupent chacun la moitié de la largeur et un élément occupe toute la largeur de la colonne suivante :

FlowRow avec des lignes de tailles différentesPour ce faire, utilisez le code suivant :
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
Dimensionnement fractionnaire
Modifier.fillMaxWidth(fraction) vous permet de spécifier la taille du conteneur qu'un élément doit occuper. Cela diffère de la façon dont Modifier.fillMaxWidth(fraction) fonctionne lorsqu'il est appliqué à Row ou Column, dans la mesure où les éléments Row/Column occupent un pourcentage de la largeur restante, plutôt que la largeur totale du conteneur.
Par exemple, le code suivant produit des résultats différents selon que vous utilisez FlowRow ou Row :
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|

|
|

|
fillMaxColumnWidth() et fillMaxRowHeight()
L'application de Modifier.fillMaxColumnWidth() ou Modifier.fillMaxRowHeight() à un élément à l'intérieur d'un FlowColumn ou d'un FlowRow garantit que les éléments de la même colonne ou ligne occupent la même largeur ou hauteur que l'élément le plus grand de la colonne ou de la ligne.
Par exemple, cet exemple utilise FlowColumn pour afficher la liste des desserts Android. Vous pouvez voir la différence de largeur de chaque élément lorsque Modifier.fillMaxColumnWidth() est appliqué aux éléments par rapport à lorsqu'il ne l'est pas et que les éléments sont renvoyés à la ligne.
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
|

|
Aucune modification de la largeur n'est définie (éléments d'habillage) |

|
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé.
- Principes de base de la mise en page dans Compose
- ConstraintLayout dans Compose
- Actions de l'éditeur {:#editor-actions}
