Nesta página, descrevemos como estilizar o texto do seu
parágrafo. Para definir o estilo no nível do parágrafo, configure parâmetros como
textAlign e lineHeight ou defina seu próprio ParagraphStyle.
Definir alinhamento do texto
O parâmetro textAlign permite definir o alinhamento horizontal do texto em uma área de superfície do elemento combinável Text.
Por padrão, o Text seleciona o alinhamento natural do texto, dependendo do
valor do conteúdo:
- Borda esquerda do contêiner
Textpara alfabetos que seguem o sentido da esquerda para a direita, como latino, cirílico ou hangul - Borda direita do contêiner
Textpara alfabetos que seguem o sentido da direita para a esquerda, como árabe ou hebraico
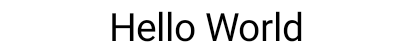
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Caso você queira definir manualmente o alinhamento do texto de um elemento combinável Text, use
TextAlign.Start e TextAlign.End em vez de TextAlign.Left e
TextAlign.Right, respectivamente, porque eles se referem à borda correta do Text,
dependendo da orientação do idioma preferencial. Por exemplo,
TextAlign.End fica alinhado à direita para textos em francês e à esquerda
para textos em árabe, mas TextAlign.Right alinha o texto à direita independente
do alfabeto usado.
Adicionar vários estilos em um parágrafo
Para adicionar vários estilos em um parágrafo, use ParagraphStyle em um
AnnotatedString, que pode ser anotado com estilos de anotações arbitrárias.
Depois que uma parte do texto é marcada com um ParagraphStyle, ela fica
separada do restante, como se tivesse um feed de linha no início e
no fim.
Para mais informações sobre como adicionar vários estilos em um texto, consulte Adicionar vários estilos em um texto.
A AnnotatedString tem um builder de tipo
seguro (em inglês)
para facilitar a criação: buildAnnotatedString. O snippet a seguir usa
buildAnnotatedString para definir ParagraphStyle:
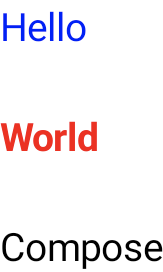
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Ajustar a altura da linha e o padding
includeFontPadding é uma propriedade legada que adiciona padding extra com base nas
métricas de fonte na parte de cima da primeira linha e na parte de baixo da última linha de um texto.
A partir da versão 2024.01.01 da BoM do Compose, includeFontPadding é definido como false por padrão, o que alinha o layout de texto padrão com ferramentas de design comuns.
A capacidade de configurar a lineHeight não é nova e está disponível
desde o Android Q. É possível configurar lineHeight para Text usando o
parâmetro lineHeight, que distribui a altura da linha em cada linha do
texto. Em seguida, é possível usar a nova LineHeightStyle API para configurar melhor
como o texto é alinhado no espaço e remover espaços em branco.
Para melhorar a precisão, ajuste lineHeight usando a unidade "em" (tamanho relativo
da fonte) em vez de "sp" (pixels dimensionados). Para mais informações sobre
como selecionar uma unidade de medida adequada para textos, consulte TextUnit.

lineHeight e corte o espaço extra, se necessário.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Além de ajustar lineHeight, agora você pode centralizar e personalizar ainda mais o texto
usando configurações com a API LineHeightStyle: LineHeightStyle.Alignment
e LineHeightStyle.Trim. includeFontPadding precisa ser definida como false para que
a opção "Trim" funcione. "Alignment" e "Trim" usam o espaço medido entre linhas de texto para
distribuí-lo de maneira mais adequada para todas as linhas, incluindo uma única linha
de texto e a linha na parte de cima de um bloco de texto.
LineHeightStyle.Alignment define como alinhar a linha no espaço
fornecido pela altura da linha. Em cada linha, é possível alinhar o texto à
parte de cima, de baixo, no centro ou proporcionalmente. LineHeightStyle.Trim permite que você
deixe ou remova o espaço extra na parte de cima da primeira linha e na parte de baixo da
última linha do texto, gerado usando qualquer ajuste de lineHeight e
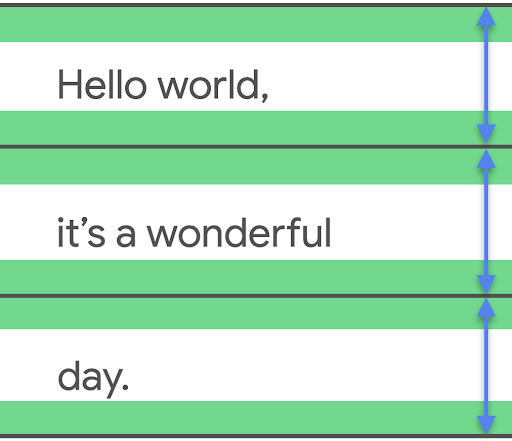
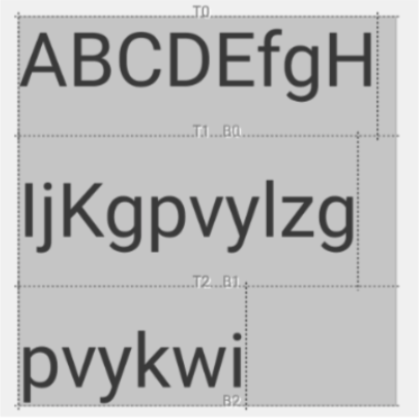
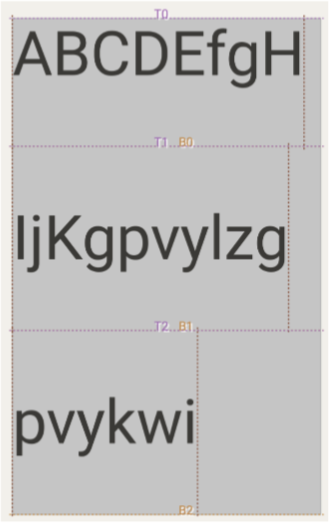
alinhamento. Os exemplos a seguir mostram a aparência de um texto de várias linhas com
várias configurações de LineHeightStyle.Trim quando o alinhamento é centralizado
(LineHeightStyle.Alignment.Center).
 |
 |
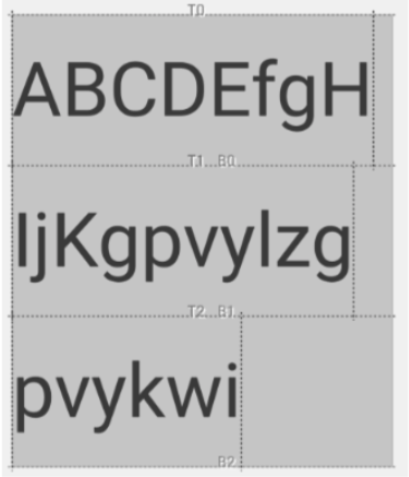
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Consulte a postagem do blog Como corrigir o padding da fonte do texto no Compose (em inglês)
para saber mais sobre o contexto dessa mudança, como includeFontPadding funcionava no sistema de visualização
e as mudanças feitas no Compose e nas novas APIs LineHeightStyle.
Inserir quebras de linha
A API LineBreak define os critérios de divisão do texto em várias linhas. É possível especificar o tipo de quebra de linha desejado no bloco
TextStyle do elemento combinável Text. Os tipos de quebra de linha predefinidos incluem:
Simple: quebra de linha básica e rápida. Recomendado para campos de entrada de texto.Heading: quebra de linha com regras de quebra mais flexíveis. Recomendado para textos curtos, como títulos.Paragraph: quebra de linha mais lenta e de maior qualidade para melhorar a legibilidade. Recomendado para quantidades maiores de texto, como parágrafos.
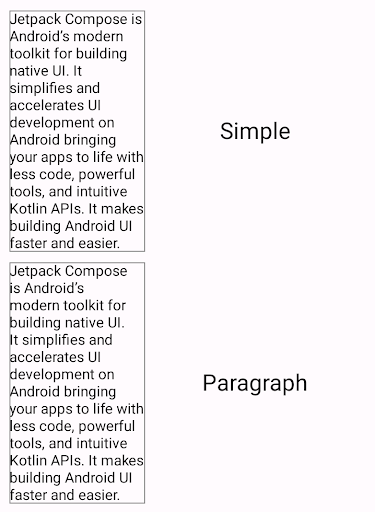
O snippet a seguir usa Simple e Paragraph para especificar
o comportamento de quebra de linha em um bloco de texto longo:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

Na saída acima, observe que o comportamento de quebra de linha Paragraph produz um resultado mais equilibrado visualmente do que a quebra de linha Simple.
Personalizar quebras de linha
Também é possível criar sua própria configuração LineBreak com o parâmetro Strategy. O Strategy pode ser qualquer um dos seguintes:
Balanced: tenta equilibrar os comprimentos das linhas do texto e também aplica hifenização automática, se ativada. Recomendado para telas pequenas, como relógios, para maximizar a quantidade de texto exibida.HighQuality: otimiza um parágrafo para tornar o texto mais legível, incluindo hifenização, se ativada. (Deve ser um padrão para tudo que não forBalancedouSimple.)Simple: estratégia básica e rápida. Se ativada, a hifenização será feita apenas para palavras que não cabem em uma linha inteira. Útil para editar texto e evitar mudanças de posição durante a digitação.
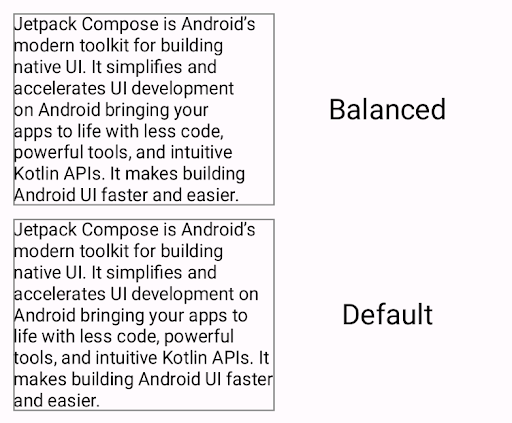
O snippet a seguir mostra a diferença entre um parágrafo com configurações padrão
e um parágrafo otimizado para telas pequenas com a estratégia de
quebra de linha Balanced:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced estratégia de quebra de linha
(acima) versus um parágrafo formatado sem uma estratégia de quebra de linha.Considerações sobre CJK
Também é possível personalizar o LineBreak com as APIs Strictness e
WordBreak, que foram criadas especificamente para idiomas CJK.
Talvez você não veja sempre os efeitos dessas APIs em idiomas não CJK. No geral, as regras de quebra de linha são definidas com base na localidade.
Strictness descreve a rigidez da quebra de linha com as seguintes
propriedades:
Default: regras de quebra padrão para a localidade. Pode corresponder aNormalouStrict.Loose: as regras menos restritivas. Adequado para linhas curtas.Normal: as regras mais comuns para quebra de linha.Strict: as regras mais rigorosas para quebra de linha.
WordBreak define como as quebras de linha devem ser inseridas em palavras com as
seguintes propriedades:
Default: regras de quebra padrão para a localidade.Phrase: a quebra de linha é baseada em frases.
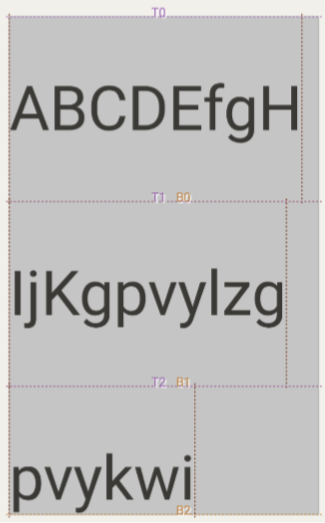
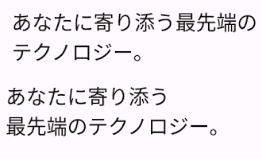
O snippet a seguir usa uma rigidez Strict e uma configuração de quebra de palavras Phrase para um texto em japonês:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness e WordBreak (parte de cima) versus texto formatado apenas com LineBreak.Heading (parte de baixo).Colocar hífen no texto dividido em várias linhas
A API Hyphens permite adicionar suporte à hifenização ao seu app.
Hifenização se refere à inserção de um sinal de pontuação semelhante a um traço para indicar que uma
palavra está dividida em várias linhas de texto. Quando ativada, a hifenização é adicionada entre as sílabas de uma palavra nos pontos apropriados.
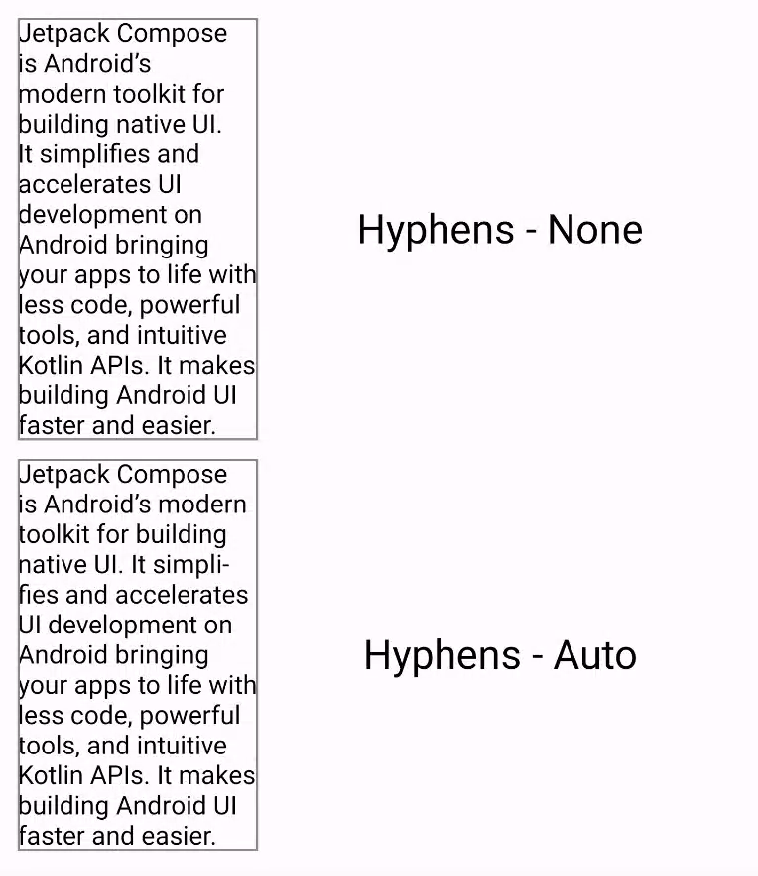
Por padrão, a hifenização não está ativada. Para ativar a hifenização, adicione
Hyphens.Auto como um parâmetro em um bloco TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Quando ativada, a hifenização só ocorre nas seguintes condições:
- Uma palavra não cabe em uma linha. Se você usar uma estratégia de quebra de linha
Simple, a hifenização de uma palavra só vai ocorrer se uma linha for menor que a palavra única. - A localidade apropriada é definida no seu dispositivo, já que a hifenização adequada é determinada usando dicionários presentes no sistema.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Estilizar texto
- Conceitos básicos de layout do Compose
- Medições intrínsecas em layouts do Compose
