يتم تحديد العنصر القابل للإنشاء من خلال دالة ويتم إضافة التعليق التوضيحي @Composable إليه:
@Composable fun SimpleComposable() { Text("Hello World") }

لتفعيل معاينة لهذا العنصر القابل للإنشاء، أنشئ عنصرًا آخر قابلاً للإنشاء، وأضِف إليه التعليق التوضيحي @Composable و@Preview. يحتوي هذا العنصر الجديد القابل للإنشاء والمزوّد بتعليقات توضيحية الآن على العنصر القابل للإنشاء الذي أنشأته في البداية، SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
تخبر التعليق التوضيحي @Preview "استوديو Android" بأنّه يجب عرض هذا العنصر القابل للإنشاء في طريقة عرض التصميم لهذا الملف. يمكنك الاطّلاع على التعديلات المباشرة على المعاينة القابلة للإنشاء أثناء إجراء التعديلات.

يمكنك إضافة مَعلمات يدويًا في الرمز لتخصيص طريقة عرض @Preview في Android Studio. يمكنك حتى إضافة التعليق التوضيحي @Preview إلى الدالة نفسها عدة مرات لمعاينة عنصر قابل للإنشاء مع خصائص مختلفة.
من المزايا الأساسية لاستخدام دوال @Preview البرمجية القابلة للإنشاء تجنُّب الاعتماد على المحاكي في "استوديو Android". يمكنك حفظ عملية بدء تشغيل المحاكي التي تستهلك الكثير من الذاكرة لإجراء تغييرات نهائية على المظهر، والاستفادة من إمكانية @Preview لإجراء تغييرات صغيرة على الرمز واختبارها بسهولة.
للاستفادة من التعليق التوضيحي @Preview بأكبر قدر ممكن من الفعالية، احرص على تحديد شاشاتك من حيث الحالة التي تتلقّاها كمدخلات والأحداث التي تنتجها.
تحديد @Preview
يوفّر "استوديو Android" بعض الميزات لتوسيع معاينات العناصر القابلة للإنشاء. يمكنك تغيير تصميم الحاوية أو التفاعل معها أو نشرها مباشرةً على محاكي أو جهاز.
الأبعاد
يتم تلقائيًا اختيار أبعاد @Preview لتضمين المحتوى.
لضبط الأبعاد يدويًا، أضِف المَعلمتَين heightDp وwidthDp. يتم تفسير هذه القيم تلقائيًا على أنّها dp، لذا ليس عليك إضافة .dp إليها:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

معاينة الألوان الديناميكية
إذا فعّلت الألوان الديناميكية في تطبيقك، استخدِم السمة wallpaper للتبديل بين الخلفيات ومعرفة كيفية تفاعل واجهة المستخدم مع الخلفية التي يختارها المستخدمون المختلفون. اختَر من بين مظاهر الخلفيات المختلفة التي تقدّمها صف Wallpaper. تتطلّب هذه الميزة الإصدار 1.4.0 من Compose أو إصدارًا أحدث.
الاستخدام مع أجهزة مختلفة
في Android Studio Flamingo، يمكنك تعديل المَعلمة device الخاصة بالتعليق التوضيحي Preview
لتحديد إعدادات العناصر القابلة للإنشاء على أجهزة مختلفة.

عندما تتضمّن مَعلمة الجهاز سلسلة فارغة (@Preview(device = ""))، يمكنك استدعاء ميزة "الإكمال التلقائي" من خلال الضغط على Ctrl + Space. بعد ذلك، يمكنك ضبط قيم كل مَعلمة.

من الإكمال التلقائي، يمكنك اختيار أي خيار جهاز من القائمة، مثل
@Preview(device = "id:pixel_4"). بدلاً من ذلك، يمكنك إدخال جهاز مخصّص
عن طريق اختيار spec:width=px,height=px,dpi=int… لضبط القيم الفردية
لكل مَعلمة.

للتطبيق، اضغط على Enter، أو للإلغاء، اضغط على Esc.
إذا ضبطت قيمة غير صالحة، سيتم وضع خط أحمر تحت التعريف وقد يتوفّر حل (Alt + Enter (⌥ + ⏎ لنظام التشغيل macOS) > استبدال بـ …. تحاول أداة الفحص تقديم حل يشبه إلى حد كبير ما أدخلته.

اللغة
لاختبار لغات المستخدمين المختلفة، أضِف المَعلمة locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

ضبط لون الخلفية
يتم عرض العنصر القابل للإنشاء تلقائيًا بخلفية شفافة. لإضافة خلفية، أضِف المَعلمتَين showBackground وbackgroundColor. يُرجى العِلم أنّ backgroundColor هو ARGB Long، وليس قيمة Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

واجهة مستخدِم النظام
إذا كنت بحاجة إلى عرض شريطَي الحالة والإجراءات داخل معاينة، أضِف المَعلمة showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

وضع واجهة المستخدم
يمكن أن تأخذ المَعلمة uiMode أيًا من الثوابت Configuration.UI_*
وتتيح لك تغيير سلوك المعاينة وفقًا لذلك. على سبيل المثال، يمكنك ضبط المعاينة على "الوضع الليلي" لمعرفة كيفية تفاعل المظهر.

LocalInspectionMode
يمكنك قراءة LocalInspectionMode
CompositionLocal لمعرفة ما إذا كان العنصر القابل للإنشاء معروضًا في معاينة (داخل
عنصر قابل للفحص). إذا تم عرض التركيب في معاينة، سيتم تقييم LocalInspectionMode.current إلى true. تتيح لك هذه المعلومات تخصيص المعاينة، فيمكنك مثلاً عرض صورة عنصر نائب في نافذة المعاينة بدلاً من عرض بيانات حقيقية.
بهذه الطريقة، يمكنك أيضًا التغلّب على القيود. على سبيل المثال، عرض بيانات نموذجية بدلاً من طلب بيانات من الشبكة.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
التفاعل مع @Preview
يوفّر "استوديو Android" ميزات تتيح لك التفاعل مع المعاينات المحدّدة. تساعدك هذه التفاعلات في فهم سلوك المعاينات أثناء وقت التشغيل، كما تتيح لك التنقّل بشكل أفضل في واجهة المستخدم باستخدام المعاينات.
وضع التفاعل
يتيح لك الوضع التفاعلي التفاعل مع معاينة بطريقة مشابهة للطريقة التي تتفاعل بها على جهاز يشغّل برنامجك، مثل الهاتف أو الجهاز اللوحي. يتم عزل الوضع التفاعلي في بيئة وضع الحماية (أي يتم عزله عن المعاينات الأخرى)، حيث يمكنك النقر على العناصر وإدخال بيانات المستخدم في المعاينة. وهي طريقة سريعة لاختبار الحالات والإيماءات وحتى الرسوم المتحركة المختلفة للعنصر القابل للإنشاء.


التنقّل بين الرموز البرمجية والمخططات التفصيلية القابلة للإنشاء
يمكنك تمرير مؤشر الماوس فوق معاينة للاطّلاع على الخطوط الخارجية للعناصر القابلة للإنشاء التي تتضمّنها. يؤدي النقر على مخطط تركيبي إلى توجيه عرض المحرّر إلى تعريف المخطط.

عرض معاينة
يمكنك تشغيل @Preview معيّن على محاكي أو جهاز فعلي. يتم نشر المعاينة ضمن تطبيق المشروع نفسه كـ Activity جديد، وبالتالي تشترك المعاينة في السياق والأذونات نفسها. ولا يتطلّب منك كتابة رمز نمطي لطلب إذن إذا تم منحه مسبقًا.
انقر على رمز تشغيل المعاينة ![]() بجانب التعليق التوضيحي
بجانب التعليق التوضيحي @Preview أو في أعلى المعاينة، وسينشر Android Studio التعليق التوضيحي @Preview على جهازك أو المحاكي المرتبطَين.


نسخ @Preview العرض
يمكن نسخ كل معاينة معروضة كصورة من خلال النقر عليها بزر الماوس الأيمن.

معاينات متعدّدة للتعليق التوضيحي @Preview نفسه
يمكنك عرض إصدارات متعددة من الدالة @Preview القابلة للإنشاء مع مواصفات مختلفة، أو مَعلمات مختلفة يتم تمريرها إلى الدالة القابلة للإنشاء. بهذه الطريقة، يمكنك تقليل الرموز النموذجية التي تحتاج إلى كتابتها في الحالات الأخرى.
نماذج المعاينة المتعدّدة
يقدّم الإصدار androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ نماذج واجهة برمجة التطبيقات Multipreview: @PreviewScreenSizes و@PreviewFontScales و@PreviewLightDark و@PreviewDynamicColors، ما يتيح لك معاينة واجهة مستخدم Compose في سيناريوهات شائعة باستخدام تعليق توضيحي واحد.

إنشاء تعليقات توضيحية مخصّصة للمعاينة المتعدّدة
باستخدام ميزة "المعاينة المتعددة"، يمكنك تحديد فئة تعليقات توضيحية تتضمّن عدة تعليقات توضيحية من النوع @Preview بإعدادات مختلفة. تؤدي إضافة هذا التعليق التوضيحي إلى دالة قابلة للإنشاء إلى عرض جميع المعاينات المختلفة في الوقت نفسه. على سبيل المثال، يمكنك استخدام هذه التعليق التوضيحي لمعاينة أجهزة أو أحجام خطوط أو مظاهر متعددة في الوقت نفسه بدون تكرار هذه التعريفات لكل عنصر قابل للإنشاء.
ابدأ بإنشاء فئة تعليقات توضيحية مخصّصة خاصة بك:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
يمكنك استخدام هذه التعليقات التوضيحية المخصّصة لعناصرك القابلة للإنشاء في المعاينة:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

يمكنك الجمع بين تعليقات توضيحية متعددة للمعاينة وتعليقات توضيحية عادية للمعاينة لإنشاء مجموعة أكثر اكتمالاً من المعاينات. لا يعني الجمع بين التعليقات التوضيحية الخاصة بالمعاينات المتعدّدة أنّه يتم عرض كل المجموعات المختلفة. بدلاً من ذلك، يعمل كل تعليق توضيحي للمعاينة المتعددة بشكل مستقل ولا يعرض إلا صيغه الخاصة.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

تتيح لك طبيعة المراجعة المتعددة التي تجمع بين عدة عناصر، والمراجعة العادية أيضًا، اختبار العديد من خصائص المشاريع الأكبر حجمًا بشكل أكثر شمولاً.
@Preview ومجموعات البيانات الكبيرة
في كثير من الأحيان، تنشأ حاجة إلى تمرير مجموعة بيانات كبيرة إلى المعاينة القابلة للإنشاء. لإجراء ذلك، ما عليك سوى تمرير بيانات نموذجية إلى دالة Composable Preview من خلال إضافة مَعلمة باستخدام التعليق التوضيحي @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
لتوفير بيانات العيّنة، أنشئ فئة تنفّذ
PreviewParameterProvider وتعرض بيانات العيّنة كسلسلة.
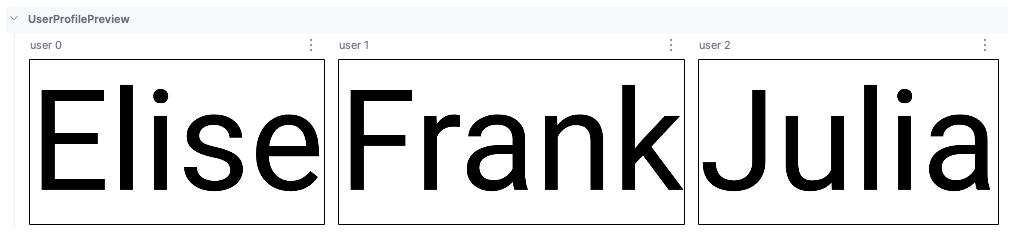
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
يؤدي ذلك إلى عرض معاينة واحدة لكل عنصر بيانات في التسلسل:

يمكنك استخدام فئة مقدّم الخدمة نفسها لمعاينات متعددة. إذا لزم الأمر، يمكنك الحدّ من عدد المعاينات من خلال ضبط مَعلمة الحدّ الأقصى.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
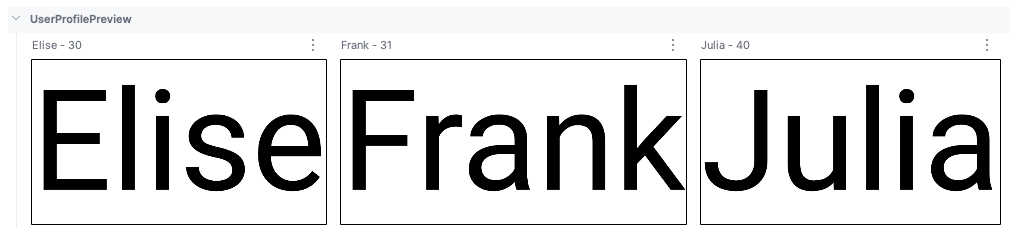
يتم تلقائيًا تسمية المعاينات التي تستخدم @PreviewParameter باستخدام فهرس المَعلمة واسم الخاصية (المستخدم 0، والمستخدم 1، والمستخدم 2، وما إلى ذلك)، ما قد يصعّب التمييز بينها. لتحسين وضوح المعاينة، يمكنك تقديم أسماء عرض مخصّصة لكل معاينة من خلال إلغاء getDisplayName() في PreviewParameterProvider. يساعد ذلك في التمييز بين أشكال البيانات المختلفة أو حالات واجهة المستخدم. على سبيل المثال، يمكنك تصنيف المعاينات استنادًا إلى البيانات المدخلة على النحو التالي:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

القيود وأفضل الممارسات
ينفّذ "استوديو Android" رمز المعاينات مباشرةً في مساحة المعاينة. ولا يتطلّب تشغيل محاكي أو جهاز فعلي لأنّه يستفيد من جزء من إطار عمل Android تم نقله ويُعرف باسم Layoutlib. Layoutlib هي نسخة مخصّصة من إطار عمل Android مصمَّمة للعمل خارج أجهزة Android. تهدف المكتبة إلى توفير معاينة للتصميم في "استوديو Android" تكون قريبة جدًا من طريقة عرضه على الأجهزة.
قيود المعاينات
بسبب طريقة عرض المعاينات في "استوديو Android"، تكون المعاينات بسيطة ولا تتطلّب إطار عمل Android بأكمله لعرضها. ومع ذلك، تنطبق القيود التالية:
- لا تتوفر إمكانية استخدام الشبكة.
- لا يمكن الوصول إلى الملف
- قد لا تتوفّر بعض واجهات برمجة التطبيقات
Contextبشكل كامل
المعاينات وViewModels
تكون المعاينات محدودة عند استخدام ViewModel ضمن عنصر قابل للإنشاء. لا يمكن لنظام المعاينات إنشاء جميع المَعلمات التي يتم تمريرها إلى ViewModel، مثل المستودعات أو حالات الاستخدام أو المدراء أو ما شابه ذلك. بالإضافة إلى ذلك، إذا كان ViewModel يشارك في عملية إدخال التبعية (مثل Hilt)، لا يمكن لنظام المعاينات إنشاء الرسم البياني الكامل للتبعية من أجل إنشاء ViewModel.
عند محاولة معاينة عنصر قابل للإنشاء باستخدام ViewModel، يعرض "استوديو Android" خطأً عند عرض العنصر القابل للإنشاء المحدّد:

إذا أردت معاينة عنصر قابل للإنشاء يستخدم ViewModel، عليك إنشاء عنصر آخر قابل للإنشاء مع تمرير المَعلمات من ViewModel كوَسائط للعنصر القابل للإنشاء. بهذه الطريقة، لن تحتاج إلى معاينة العنصر القابل للإنشاء الذي يستخدم
ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
فئة التعليق التوضيحي @Preview
يمكنك في أي وقت الضغط على "ctrl أو ⌘ + النقر" على التعليق التوضيحي @Preview في "استوديو Android" للاطّلاع على قائمة كاملة بالمعلَمات التي يمكن تعديلها عند تخصيص المعاينة.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
مراجع إضافية
للاطّلاع على مزيد من المعلومات حول كيفية تسهيل "استوديو Android" @Preview عملية الاستخدام، وللحصول على المزيد من النصائح حول الأدوات، يمكنك الاطّلاع على مدونة أدوات Compose.
اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- البيانات ذات النطاق المحلي باستخدام CompositionLocal
- Material Design 2 في Compose
- استخدام طرق العرض في Compose
