Les transitions d'éléments partagés permettent de passer de manière fluide d'un composable à un autre dont le contenu est cohérent. Ils sont souvent utilisés pour la navigation, ce qui vous permet de relier visuellement différents écrans lorsqu'un utilisateur navigue entre eux.
Par exemple, dans la vidéo suivante, vous pouvez voir que l'image et le titre du snack sont partagés de la page de liste à la page d'informations.
Dans Compose, il existe quelques API de haut niveau qui vous aident à créer des éléments partagés :
SharedTransitionLayout: mise en page la plus externe requise pour implémenter les transitions d'éléments partagés. Il fournit unSharedTransitionScope. Les composables doivent se trouver dans unSharedTransitionScopepour utiliser les modificateurs d'élément partagé.Modifier.sharedElement(): modificateur qui indique àSharedTransitionScopele composable qui doit être mis en correspondance avec un autre composable.Modifier.sharedBounds(): modificateur qui indique àSharedTransitionScopeque les limites de ce composable doivent être utilisées comme limites du conteneur pour l'emplacement de la transition. Contrairement àsharedElement(),sharedBounds()est conçu pour les contenus visuellement différents.
Lorsque vous créez des éléments partagés dans Compose, il est important de comprendre comment ils fonctionnent avec les superpositions et le clipping. Pour en savoir plus sur ce sujet important, consultez la section Rognage et superposition.
Utilisation de base
La transition suivante sera créée dans cette section, en passant de l'élément de "liste" plus petit à l'élément détaillé plus grand :

La meilleure façon d'utiliser Modifier.sharedElement() est de le combiner avec AnimatedContent, AnimatedVisibility ou NavHost, car cela gère automatiquement la transition entre les composables.
Le point de départ est un AnimatedContent de base existant qui comporte un composable MainContent et DetailsContent avant l'ajout d'éléments partagés :

AnimatedContent sans transitions entre éléments partagés.Pour animer les éléments partagés entre les deux mises en page, entourez le composable
AnimatedContentavecSharedTransitionLayout. Les champs d'application deSharedTransitionLayoutetAnimatedContentsont transmis àMainContentetDetailsContent:var showDetails by remember { mutableStateOf(false) } SharedTransitionLayout { AnimatedContent( showDetails, label = "basic_transition" ) { targetState -> if (!targetState) { MainContent( onShowDetails = { showDetails = true }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } else { DetailsContent( onBack = { showDetails = false }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } } }
Ajoutez
Modifier.sharedElement()à la chaîne de modificateurs composables des deux composables correspondants. Créez un objetSharedContentStateet mémorisez-le avecrememberSharedContentState(). L'objetSharedContentStatestocke la clé unique qui détermine les éléments partagés. Fournissez une clé unique pour identifier le contenu et utilisezrememberSharedContentState()pour que l'élément soit mémorisé. LeAnimatedContentScopeest transmis au modificateur, qui est utilisé pour coordonner l'animation.@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Row( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(100.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Column( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(200.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } }
Pour savoir si un élément partagé correspond, extrayez rememberSharedContentState() dans une variable et interrogez isMatchFound.
Cela génère l'animation automatique suivante :

Vous remarquerez peut-être que la couleur et la taille de l'arrière-plan de l'ensemble du conteneur utilisent toujours les paramètres AnimatedContent par défaut.
Limites partagées et élément partagé
Modifier.sharedBounds() est semblable à Modifier.sharedElement().
Toutefois, les modificateurs sont différents :
sharedBounds()est destiné au contenu visuellement différent, mais qui doit partager la même zone entre les états, tandis quesharedElement()s'attend à ce que le contenu soit le même.- Avec
sharedBounds(), le contenu qui entre et sort de l'écran est visible pendant la transition entre les deux états, tandis qu'avecsharedElement(), seul le contenu cible est affiché dans les limites de transformation.Modifier.sharedBounds()comporte des paramètresenteretexitpour spécifier la façon dont le contenu doit effectuer la transition, de la même manière queAnimatedContent. - Le cas d'utilisation le plus courant pour
sharedBounds()est le modèle de transformation de conteneur, tandis que poursharedElement(), l'exemple de cas d'utilisation est une transition hero. - Lorsque vous utilisez des composables
Text,sharedBounds()est préférable pour prendre en charge les modifications de police, telles que le passage de l'italique au gras ou les changements de couleur.
À partir de l'exemple précédent, l'ajout de Modifier.sharedBounds() sur Row et Column dans les deux scénarios différents nous permettra de partager les limites des deux et d'effectuer l'animation de transition, ce qui leur permettra de se développer l'un par rapport à l'autre :
@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Row( modifier = Modifier .padding(8.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Column( modifier = Modifier .padding(top = 200.dp, start = 16.dp, end = 16.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } }
Comprendre les portées
Pour utiliser Modifier.sharedElement(), le composable doit se trouver dans un SharedTransitionScope. Le composable SharedTransitionLayout fournit le SharedTransitionScope. Veillez à le placer au même point de premier niveau dans la hiérarchie de votre UI que celui qui contient les éléments que vous souhaitez partager.
En général, les composables doivent également être placés dans un AnimatedVisibilityScope. Cela est généralement fourni en utilisant AnimatedContent pour basculer entre les composables ou en utilisant directement AnimatedVisibility, ou par la fonction composable NavHost, sauf si vous gérez la visibilité manuellement. Pour utiliser plusieurs portées, enregistrez les portées requises dans un CompositionLocal, utilisez des récepteurs de contexte dans Kotlin ou transmettez les portées en tant que paramètres à vos fonctions.
Utilisez CompositionLocals dans le scénario où vous avez plusieurs portées à suivre ou une hiérarchie profondément imbriquée. Un CompositionLocal vous permet de choisir les niveaux d'accès exacts à enregistrer et à utiliser. En revanche, lorsque vous utilisez des récepteurs de contexte, d'autres mises en page de votre hiérarchie peuvent remplacer accidentellement les portées fournies.
Par exemple, si vous avez plusieurs AnimatedContent imbriqués, les portées peuvent être remplacées.
val LocalNavAnimatedVisibilityScope = compositionLocalOf<AnimatedVisibilityScope?> { null } val LocalSharedTransitionScope = compositionLocalOf<SharedTransitionScope?> { null } @Composable private fun SharedElementScope_CompositionLocal() { // An example of how to use composition locals to pass around the shared transition scope, far down your UI tree. // ... SharedTransitionLayout { CompositionLocalProvider( LocalSharedTransitionScope provides this ) { // This could also be your top-level NavHost as this provides an AnimatedContentScope AnimatedContent(state, label = "Top level AnimatedContent") { targetState -> CompositionLocalProvider(LocalNavAnimatedVisibilityScope provides this) { // Now we can access the scopes in any nested composables as follows: val sharedTransitionScope = LocalSharedTransitionScope.current ?: throw IllegalStateException("No SharedElementScope found") val animatedVisibilityScope = LocalNavAnimatedVisibilityScope.current ?: throw IllegalStateException("No AnimatedVisibility found") } // ... } } } }
Si votre hiérarchie n'est pas profondément imbriquée, vous pouvez également transmettre les portées en tant que paramètres :
@Composable fun MainContent( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { } @Composable fun Details( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { }
Éléments partagés avec AnimatedVisibility
Les exemples précédents ont montré comment utiliser des éléments partagés avec AnimatedContent, mais les éléments partagés fonctionnent également avec AnimatedVisibility.
Par exemple, dans cet exemple de grille différée, chaque élément est encapsulé dans AnimatedVisibility. Lorsque l'utilisateur clique sur l'élément, le contenu a l'effet visuel d'être extrait de l'UI dans un composant de type boîte de dialogue.
var selectedSnack by remember { mutableStateOf<Snack?>(null) } SharedTransitionLayout(modifier = Modifier.fillMaxSize()) { LazyColumn( // ... ) { items(listSnacks) { snack -> AnimatedVisibility( visible = snack != selectedSnack, enter = fadeIn() + scaleIn(), exit = fadeOut() + scaleOut(), modifier = Modifier.animateItem() ) { Box( modifier = Modifier .sharedBounds( sharedContentState = rememberSharedContentState(key = "${snack.name}-bounds"), // Using the scope provided by AnimatedVisibility animatedVisibilityScope = this, clipInOverlayDuringTransition = OverlayClip(shapeForSharedElement) ) .background(Color.White, shapeForSharedElement) .clip(shapeForSharedElement) ) { SnackContents( snack = snack, modifier = Modifier.sharedElement( sharedContentState = rememberSharedContentState(key = snack.name), animatedVisibilityScope = this@AnimatedVisibility ), onClick = { selectedSnack = snack } ) } } } } // Contains matching AnimatedContent with sharedBounds modifiers. SnackEditDetails( snack = selectedSnack, onConfirmClick = { selectedSnack = null } ) }
AnimatedVisibility.Ordre des modificateurs
Avec Modifier.sharedElement() et Modifier.sharedBounds(), l'ordre de votre chaîne de modificateurs est important, comme pour le reste de Compose. Un placement incorrect des modificateurs de taille peut entraîner des sauts visuels inattendus lors de la mise en correspondance des éléments partagés.
Par exemple, si vous placez un modificateur de marge intérieure à un emplacement différent sur deux éléments partagés, l'animation sera visuellement différente.
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { AnimatedContent(targetState = selectFirst, label = "AnimatedContent") { targetState -> if (targetState) { Box( Modifier .padding(12.dp) .sharedBounds( rememberSharedContentState(key = key), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) ) { Text( "Hello", fontSize = 20.sp ) } } else { Box( Modifier .offset(180.dp, 180.dp) .sharedBounds( rememberSharedContentState( key = key, ), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) // This padding is placed after sharedBounds, but it doesn't match the // other shared elements modifier order, resulting in visual jumps .padding(12.dp) ) { Text( "Hello", fontSize = 36.sp ) } } } }
Limites correspondantes |
Limites non correspondantes : notez que l'animation de l'élément partagé semble un peu décalée, car elle doit être redimensionnée aux limites incorrectes. |
|---|---|
Les modificateurs utilisés avant les modificateurs d'élément partagé fournissent des contraintes aux modificateurs d'élément partagé, qui sont ensuite utilisés pour dériver les limites initiale et cible, puis l'animation des limites.
Les modificateurs utilisés après les modificateurs d'élément partagé utilisent les contraintes précédentes pour mesurer et calculer la taille cible de l'enfant. Les modificateurs d'éléments partagés créent une série de contraintes animées pour transformer progressivement l'enfant de la taille initiale à la taille cible.
La seule exception est si vous utilisez resizeMode = ScaleToBounds() pour l'animation ou Modifier.skipToLookaheadSize() sur un composable. Dans ce cas, Compose organise l'enfant à l'aide des contraintes cibles et utilise plutôt un facteur d'échelle pour effectuer l'animation au lieu de modifier la taille de la mise en page elle-même.
Clés uniques
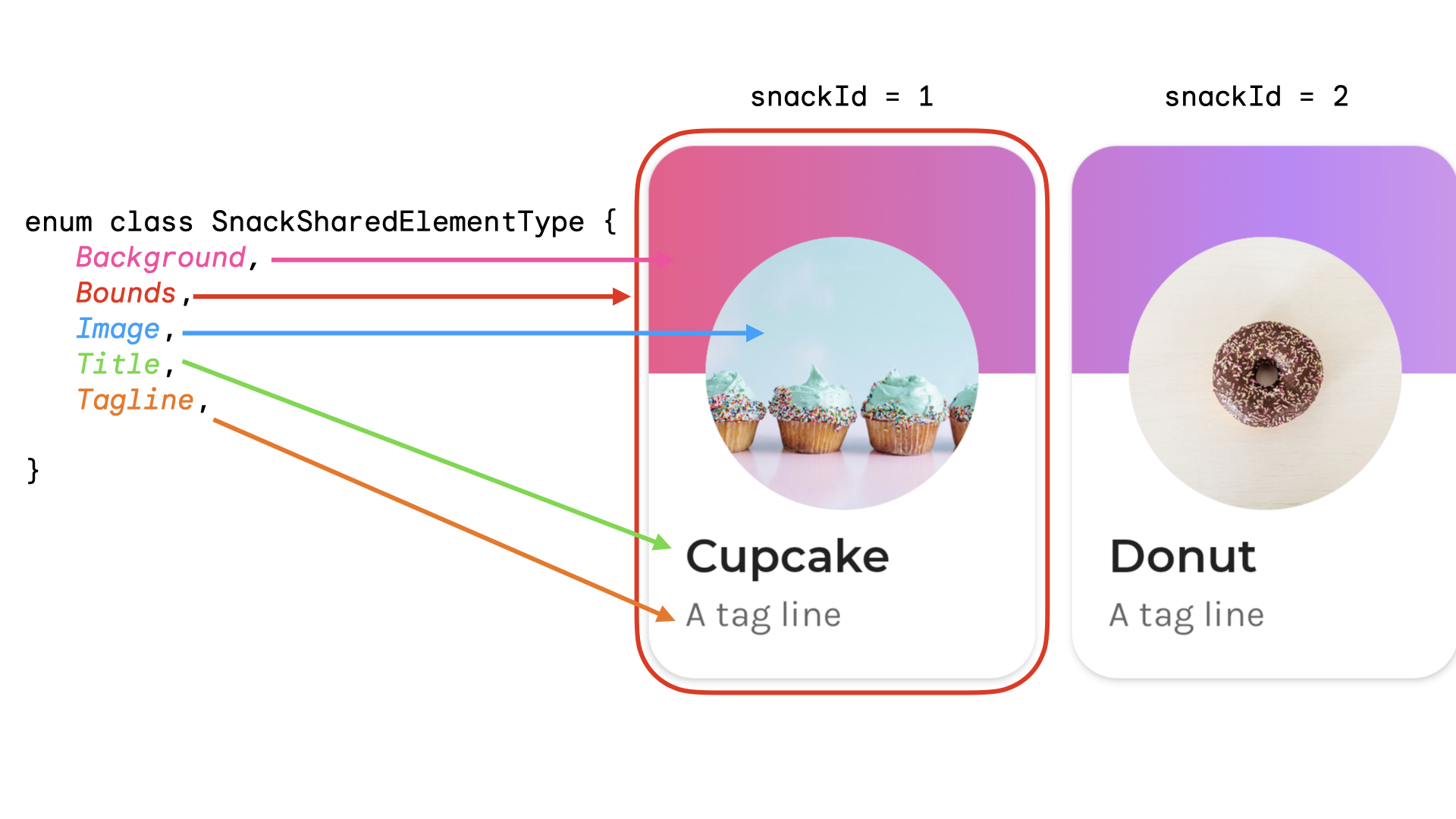
Lorsque vous travaillez avec des éléments partagés complexes, il est recommandé de créer une clé qui n'est pas une chaîne, car les chaînes peuvent être difficiles à faire correspondre. Chaque clé doit être unique pour que des correspondances puissent être établies. Par exemple, dans Jetsnack, nous avons les éléments partagés suivants :

Vous pouvez créer une énumération pour représenter le type d'élément partagé. Dans cet exemple, la fiche snack complète peut également apparaître à différents endroits de l'écran d'accueil, par exemple dans les sections "Populaires" et "Recommandations". Vous pouvez créer une clé comportant le snackId, le origin ("Populaire" / "Recommandé") et le type de l'élément partagé qui sera partagé :
data class SnackSharedElementKey( val snackId: Long, val origin: String, val type: SnackSharedElementType ) enum class SnackSharedElementType { Bounds, Image, Title, Tagline, Background } @Composable fun SharedElementUniqueKey() { // ... Box( modifier = Modifier .sharedElement( rememberSharedContentState( key = SnackSharedElementKey( snackId = 1, origin = "latest", type = SnackSharedElementType.Image ) ), animatedVisibilityScope = this@AnimatedVisibility ) ) // ... }
Les classes de données sont recommandées pour les clés, car elles implémentent hashCode() et isEquals().
Gérer manuellement la visibilité des éléments partagés
Si vous n'utilisez pas AnimatedVisibility ni AnimatedContent, vous pouvez gérer vous-même la visibilité des éléments partagés. Utilisez Modifier.sharedElementWithCallerManagedVisibility() et fournissez votre propre condition qui détermine quand un élément doit être visible ou non :
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { Box( Modifier .sharedElementWithCallerManagedVisibility( rememberSharedContentState(key = key), !selectFirst ) .background(Color.Red) .size(100.dp) ) { Text(if (!selectFirst) "false" else "true", color = Color.White) } Box( Modifier .offset(180.dp, 180.dp) .sharedElementWithCallerManagedVisibility( rememberSharedContentState( key = key, ), selectFirst ) .alpha(0.5f) .background(Color.Blue) .size(180.dp) ) { Text(if (selectFirst) "false" else "true", color = Color.White) } }
Limites actuelles
Ces API présentent quelques limites. En particulier :
- Aucune interopérabilité entre Views et Compose n'est prise en charge. Cela inclut tout composable qui encapsule
AndroidView, tel queDialogouModalBottomSheet. - L'animation automatique n'est pas compatible avec les éléments suivants :
- Composables Shared Image :
ContentScalen'est pas animé par défaut. Il s'aligne sur la fin définieContentScale.
- Découpage de formes : il n'existe pas de prise en charge intégrée pour l'animation automatique entre les formes (par exemple, l'animation d'un carré vers un cercle lors de la transition de l'élément).
- Pour les cas non acceptés, utilisez
Modifier.sharedBounds()au lieu desharedElement()et ajoutezModifier.animateEnterExit()aux éléments.
- Composables Shared Image :
