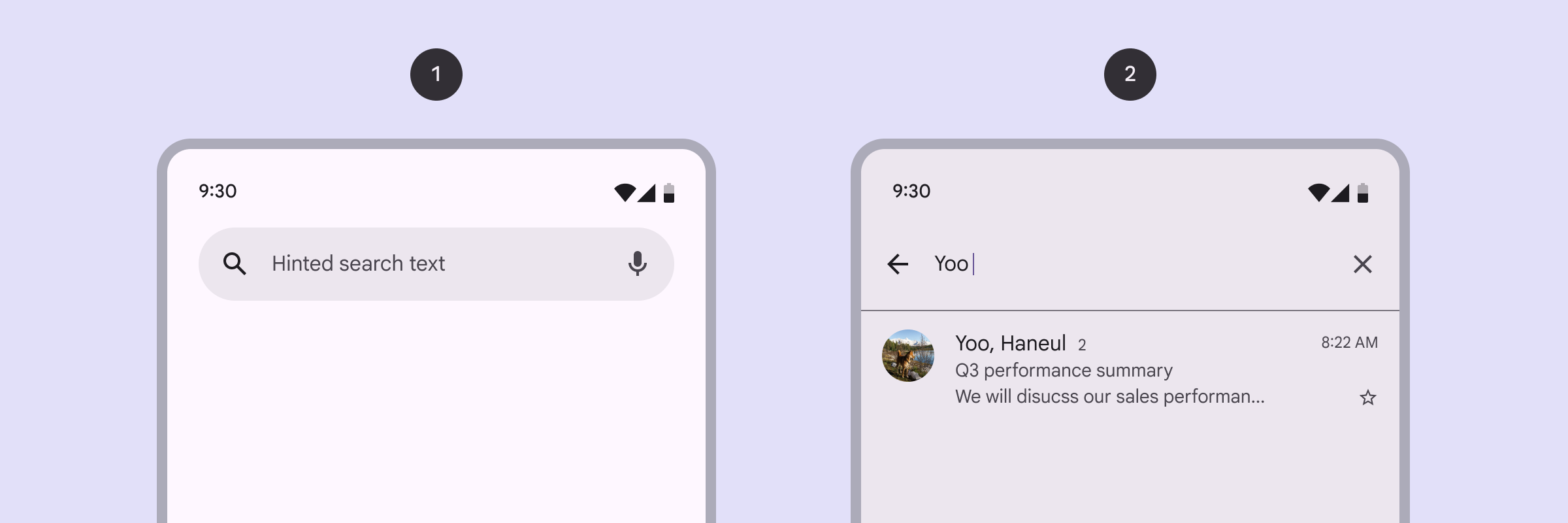
משתמשים בסרגל חיפוש כדי להטמיע פונקציונליות של חיפוש. סרגל חיפוש הוא שדה חיפוש קבוע שמאפשר למשתמשים להזין מילת מפתח או ביטוי כדי להציג תוצאות רלוונטיות באפליקציה. מומלץ להשתמש בסרגל חיפוש אם החיפוש הוא המוקד העיקרי של האפליקציה.

פלטפורמת ה-API
כדי להטמיע סרגלי חיפוש, משתמשים ב-SearchBar composable. הפרמטרים העיקריים של הרכיב הזה כוללים:
-
inputField: הגדרה של שדה הקלט בסרגל החיפוש. בדרך כלל נעשה שימוש ב-SearchBarDefaults.InputField, שמאפשר התאמה אישית של:-
query: טקסט השאילתה שיוצג בשדה הקלט. -
onQueryChange: פונקציית Lambda לטיפול בשינויים במחרוזת השאילתה.
-
-
expanded: ערך בוליאני שמציין אם סרגל החיפוש מורחב כדי להציג הצעות או תוצאות מסוננות.
onExpandedChange: פונקציית Lambda לטיפול בשינויים במצב המורחב של התפריט הנפתח.
content: התוכן של סרגל החיפוש הזה שיוצגו מתחתיו תוצאות החיפוש שלinputField.
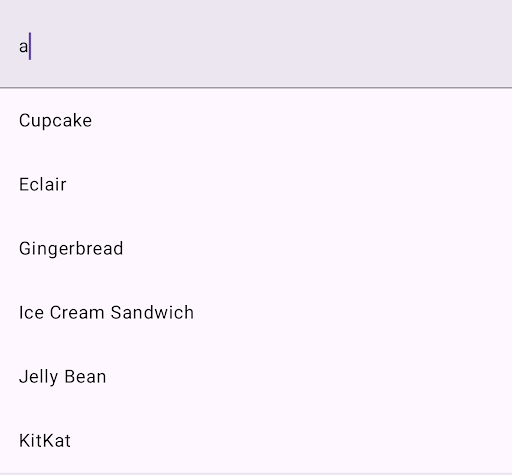
סרגל חיפוש עם הצעות
בקטע הקוד הבא אפשר לראות הטמעה בסיסית של SearchBar עם הצעות:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun SimpleSearchBar( textFieldState: TextFieldState, onSearch: (String) -> Unit, searchResults: List<String>, modifier: Modifier = Modifier ) { // Controls expansion state of the search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { SearchBarDefaults.InputField( query = textFieldState.text.toString(), onQueryChange = { textFieldState.edit { replace(0, length, it) } }, onSearch = { onSearch(textFieldState.text.toString()) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = { Text("Search") } ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Display search results in a scrollable column Column(Modifier.verticalScroll(rememberScrollState())) { searchResults.forEach { result -> ListItem( headlineContent = { Text(result) }, modifier = Modifier .clickable { textFieldState.edit { replace(0, length, result) } expanded = false } .fillMaxWidth() ) } } } } }
מידע חשוב על הקוד
-
rememberSaveableמוודא שהמצב של סרגל החיפוש (מורחב או מכווץ) נשמר גם אחרי שינויים בהגדרות. הערך שנשמר נכתב לחבילתsavedInstanceStateשל הפעילות שמארחת את ה-Activity לפני שה-Activity מושמד במהלך שינוי בהגדרות. - מקש הצירוף
semanticsשולט בסדר המעבר ב-TalkBack.-
isTraversalGroupמוגדר ל-Boxכדי לקבץ את כל רכיבי הצאצא הניתנים להרכבה. - המאפיין
traversalIndexמוגדר כדי לציין את הסדר שבו TalkBack קורא מידע על נגישות מכל קבוצת עמיתים. TalkBack קורא מידע על נגישות של עמית עם ערך שלילי, כמו-1, לפני עמית עם ערך חיובי, כמו1. מכיוון שהערך הוא מספר עשרוני, אפשר להגדיר סדר מותאם אישית של הרבה עמיתים על ידי הגדרת ערכים בין-1.0ל-1.0בכל עמית.
-
- האלמנט
SearchBarמכילinputFieldלקלט של המשתמש ו-Columnלהצגת הצעות לחיפוש.-
SearchBarDefaults.InputFieldיוצר את שדה הקלט ומטפל בשינויים בשאילתת המשתמש. - הפונקציה
onQueryChangeמטפלת בקלט הטקסט ומעדכנת את המצב בכל פעם שהטקסט בשדה הקלט משתנה. - המצב של
The expandedקובע את החשיפה של רשימת ההצעות.
-
-
searchResults.forEach { result -> … }מבצע איטרציה ברשימהsearchResultsויוצרListItemלכל תוצאה.- כשלוחצים על
ListItem, ה-textFieldStateמתעדכן, סרגל החיפוש מצטמצם ותוצאת החיפוש שנבחרה מוצגת ב-textField.
- כשלוחצים על
התוצאה

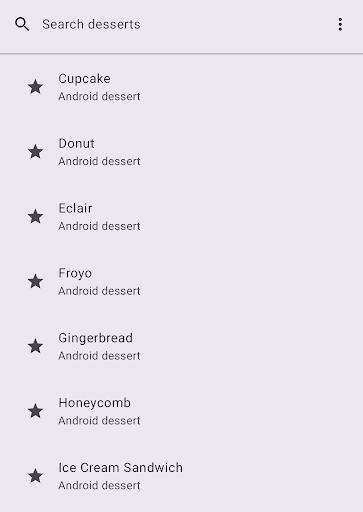
סרגל חיפוש עם רשימה מסוננת
בדוגמה הזו מוצג SearchBar שמסנן רשימה על סמך שאילתת החיפוש של המשתמש:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun CustomizableSearchBar( query: String, onQueryChange: (String) -> Unit, onSearch: (String) -> Unit, searchResults: List<String>, onResultClick: (String) -> Unit, modifier: Modifier = Modifier, // Customization options placeholder: @Composable () -> Unit = { Text("Search") }, leadingIcon: @Composable (() -> Unit)? = { Icon(Icons.Default.Search, contentDescription = "Search") }, trailingIcon: @Composable (() -> Unit)? = null, supportingContent: (@Composable (String) -> Unit)? = null, leadingContent: (@Composable () -> Unit)? = null, ) { // Track expanded state of search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { // Customizable input field implementation SearchBarDefaults.InputField( query = query, onQueryChange = onQueryChange, onSearch = { onSearch(query) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = placeholder, leadingIcon = leadingIcon, trailingIcon = trailingIcon ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Show search results in a lazy column for better performance LazyColumn { items(count = searchResults.size) { index -> val resultText = searchResults[index] ListItem( headlineContent = { Text(resultText) }, supportingContent = supportingContent?.let { { it(resultText) } }, leadingContent = leadingContent, colors = ListItemDefaults.colors(containerColor = Color.Transparent), modifier = Modifier .clickable { onResultClick(resultText) expanded = false } .fillMaxWidth() .padding(horizontal = 16.dp, vertical = 4.dp) ) } } } } }
מידע חשוב על הקוד
- הפונקציה
onQueryChangelambda נקראת בכל פעם שהמשתמש מקליד או מוחק טקסט בסרגל החיפוש. -
SearchBarDefaults.InputFieldמכיל אתleadingIcon, שמוסיף סמל חיפוש לתחילת שדה הקלט, ואתtrailingIcon, שמוסיף סמל 'אפשרויות נוספות' לסוף שדה הקלט. כאן אפשר לספק למשתמש אפשרויות מיון וסינון. -
onSearch = { … }קורא ל-lambdaonSearchומכווץ את סרגל החיפוש כששולחים את החיפוש. LazyColumnמטפל ביעילות במספר גדול של תוצאות חיפוש. הוא מבצע איטרציה ברשימהsearchResultsומציג כל תוצאה כ-ListItem.- כל קומפוזבילי
ListItemמציג את טקסט הפריט, טקסט שמציג מידע נוסף וסמל כוכב כ-leadingContentשל הפריט. בדוגמה הזו, מוצגת אפשרות להוסיף את הפריט למועדפים. - לוגיקת הסינון מפורטת ב-
CustomizableSearchBarExampleבקוד המקור המלא ב-GitHub.
התוצאה

מקורות מידע נוספים
- Material Design: סרגל החיפוש
