현재 태블릿, 폴더블, ChromeOS 기기, 자동차 디스플레이, TV를 비롯한 3억 대 이상의 Android 대형 화면 기기가 사용되고 있으며, 앞으로도 계속 늘어날 것으로 예상됩니다. 늘어나는 다양한 대형 화면 기기와 표준 휴대전화에서 최적의 사용자 환경을 제공하려면 적응형 앱을 빌드하세요.
적응형 앱이란 무엇인가요?
적응형 앱은 앱 디스플레이의 변경사항(주로 앱 창 크기)에 따라 레이아웃을 변경합니다. 하지만 적응형 앱은 탁자 모드나 책 모드와 같은 폴더블 기기의 자세 변경과 화면 밀도 및 글꼴 크기 변경도 수용합니다.
다양한 창 크기에 따라 UI 요소를 늘리거나 줄이는 대신 적응형 앱은 레이아웃 구성요소를 대체하고 콘텐츠를 표시하거나 숨깁니다. 예를 들어 표준 휴대전화에서는 적응형 앱이 하단 탐색 메뉴를 표시할 수 있지만 대형 화면에서는 탐색 레일을 표시할 수 있습니다. 대형 화면에서는 적응형 앱이 창 두 개, 목록-세부정보 레이아웃과 같은 콘텐츠를 더 많이 표시하고, 소형 화면에서는 목록이나 세부정보와 같은 콘텐츠를 더 적게 표시합니다.
이전에는 앱이 일반적으로 전체 화면으로 실행되었습니다. 오늘날 앱은 기기 화면 크기와 관계없이 임의 크기의 창에서 멀티 윈도우 모드로 실행됩니다. 사용자는 언제든지 창 크기를 변경할 수 있습니다. 따라서 단일 기기 유형에서도 앱은 적응형이어야 합니다.
적응형 앱은 모든 구성의 모든 기기에서 보기 좋고 잘 작동합니다.
적응형 UI를 빌드해야 하는 이유
사용자는 앱이 모든 기기에서 완벽하게 작동하고 대형 화면에서 향상된 기능을 제공할 것으로 기대합니다. 사용자는 멀티 윈도우 모드에서 멀티태스킹을 통해 앱 환경을 개선하고 생산성을 높입니다.
표준 휴대전화에서 단일 작업으로 제한된 앱은 다양한 가능성을 지닌 사용자층을 놓치게 됩니다.
Google Play
Google Play는 사용자가 고품질 앱을 검색할 수 있도록 태블릿 및 폴더블 전용 앱 컬렉션과 추천을 제공합니다.
Play에서는 대형 화면에 최적화된 앱과 게임을 최적화되지 않은 앱보다 높은 순위로 표시합니다. Play에서는 대형 화면 앱 품질 가이드라인에 따라 순위를 지정합니다. 순위가 높을수록 멀티 디바이스 사용자가 휴대전화에서 대형 화면 전용 평점과 리뷰를 볼 수 있어 검색 가능성이 높아집니다.
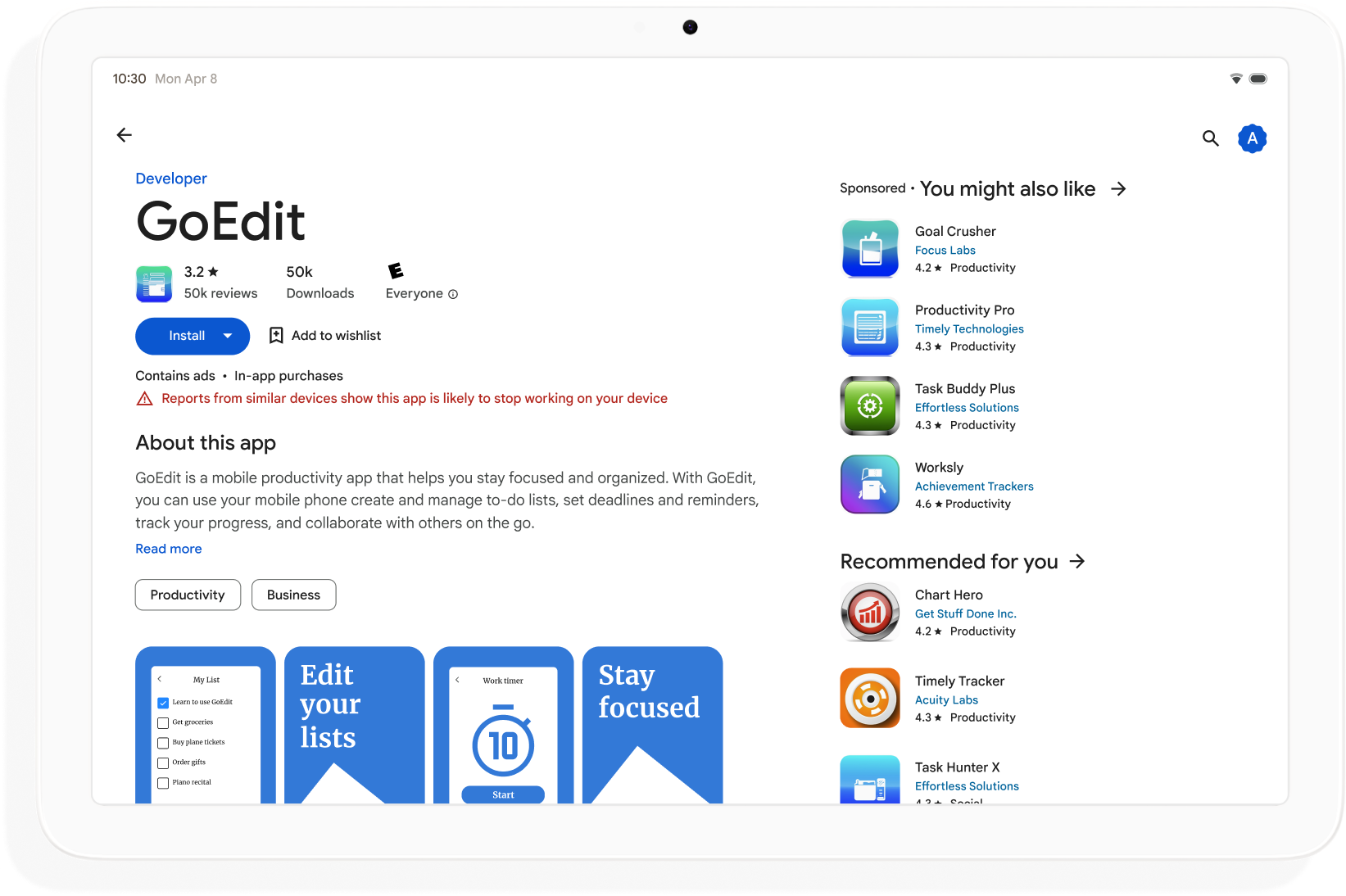
Play 스토어의 대형 화면 품질 기준을 충족하지 않는 앱은 앱 세부정보 페이지에 경고가 표시됩니다. 이 경고는 사용자의 대형 화면 기기에서 앱이 제대로 작동하지 않을 수 있다고 안내합니다.

적응형 앱을 빌드하여 Google Play에서 검색 가능성을 높이고 앱을 다운로드할 수 있는 기기 수를 극대화하세요.
시작하는 방법
계획부터 배포까지 앱 개발의 모든 단계에서 적응형 디자인을 고려하세요. 그래픽 디자이너에게 적응형 디자인에 대해 알립니다. 앱을 적응형으로 설계하면 관리 가능하고 확장 가능하며 향후 폼 팩터와 창 모드에 대비할 수 있는 앱을 빌드할 수 있습니다.
모든 디스플레이 크기와 구성을 지원하는 적응형 앱을 만들려면 다음 단계를 따르세요.
- 창 크기 클래스를 사용하여 레이아웃 결정
- Compose Material 3 적응형 라이브러리로 빌드
- 터치 외 입력 지원
- 모든 기기 유형에서 테스트
창 크기 클래스
앱이 전체 화면인 경우에도 기기마다 또는 폴더블의 경우 동일한 기기에서 앱 창 크기가 다를 수 있습니다. 기기 방향에 따라 가로세로 비율이 달라집니다. 멀티 윈도우 모드에서 앱 창 크기, 가로세로 비율, 방향은 기기 화면과 다를 수 있습니다.
적응형 앱은 레이아웃을 렌더링할 때 앱 창만 고려하여 창 크기, 가로세로 비율, 방향을 결정하고 관리하는 문제를 간소화하고 일반화합니다. 이는 앱 창이 전체 화면인 경우에도 작동합니다.
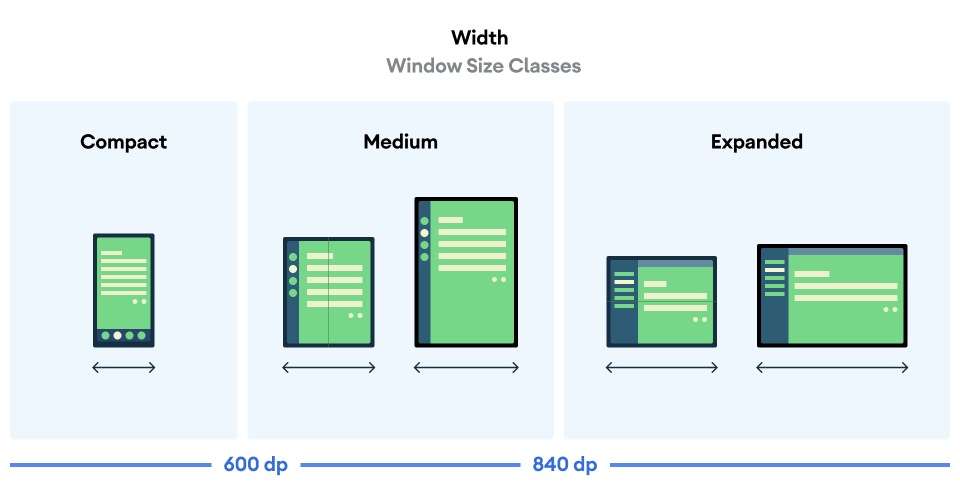
창 크기 클래스는 창 너비 또는 높이에 따라 앱 창을 소형, 중형 또는 확장형으로 분류합니다.

Compose Material 3 Adaptive 라이브러리의 currentWindowAdaptiveInfo() 최상위 함수를 사용하여 앱의 WindowSizeClass를 계산합니다. 이 함수는 windowSizeClass가 포함된 WindowAdaptiveInfo 인스턴스를 반환합니다. 창 크기 클래스가 변경될 때마다 앱이 업데이트를 수신합니다.
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
콘텐츠 창
활동의 레이아웃을 화면이라고도 합니다. 예를 들어 앱에 홈 화면, 목록 화면, 항목 세부정보 화면이 있을 수 있습니다. 이 용어는 각 활동이 기기 화면을 채운다는 것을 의미합니다.
하지만 확장된 너비 창 크기 클래스를 지원할 만큼 큰 기기 화면에서는 여러 활동 화면이 동시에 화면에 표시될 수 있습니다. 창은 개별 활동의 콘텐츠 디스플레이를 나타내는 더 정확한 용어입니다.
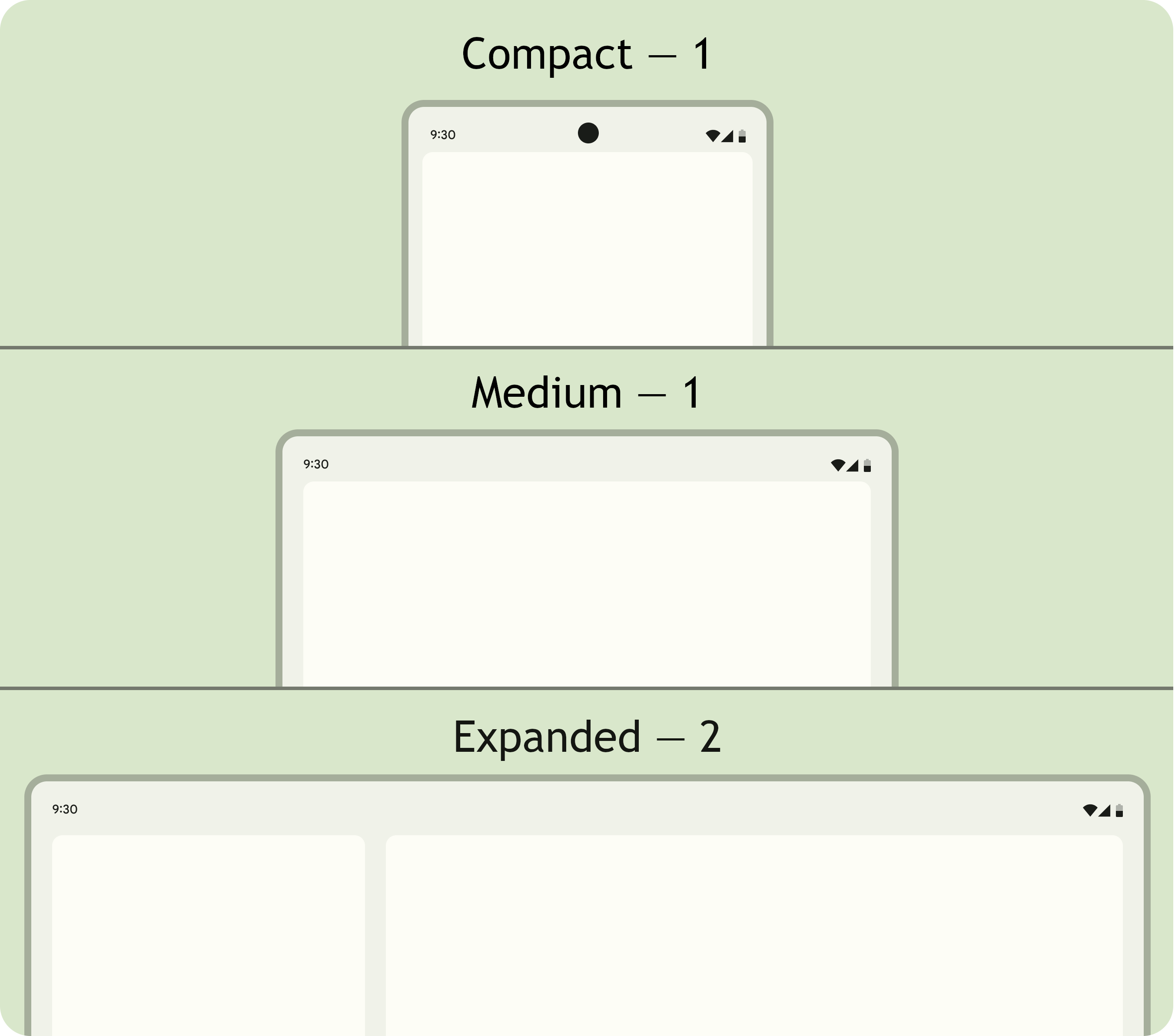
창 크기 클래스를 사용하면 Material Design에 지정된 대로 다중 창 레이아웃에 표시할 콘텐츠 창의 수를 결정할 수 있습니다.

창은 탐색할 수 있습니다. 소형 및 중형 창 크기 클래스에서 앱은 단일 창을 표시하므로 어느 대상으로든 이동하면 하나의 창이 표시됩니다.
펼쳐진 창 크기 클래스에서 앱은 목록‑세부정보 레이아웃과 같은 여러 창에 관련 콘텐츠를 표시할 수 있습니다. 두 창 중 하나로 이동하면 두 창 레이아웃이 표시됩니다. 창 크기가 좁은 너비 또는 중간 너비로 변경되면 적응형 앱은 목록 또는 세부정보와 같은 탐색 대상인 창 하나만 표시합니다.
|
|
|
Compose Material 3 적응형
Jetpack Compose는 여러 레이아웃 파일의 중복 및 유지관리 부담 없이 적응형 앱을 빌드하는 최신 선언적 접근 방식입니다.
Compose Material 3 적응형 라이브러리에는 다음과 같이 창 크기 클래스, 탐색 구성요소, 다중 창 레이아웃, 폴더블 자세 및 힌지 위치를 관리하는 컴포저블이 포함되어 있습니다.
NavigationSuiteScaffold: 앱 창 크기 클래스와 기기 자세에 따라 탐색 메뉴와 탐색 레일 간에 자동으로 전환됩니다.ListDetailPaneScaffold: 목록-세부정보 표준 레이아웃을 구현합니다.앱 창 크기에 맞게 레이아웃을 조정합니다. 확장된 창 크기 클래스에서는 목록과 목록 항목의 세부정보를 나란히 표시하지만, 좁은 너비 및 중간 너비 창 크기 클래스에서는 목록 또는 세부정보만 표시합니다.
SupportingPaneScaffold: 지원 창 표준 레이아웃을 구현합니다.확장된 창 크기 클래스에는 기본 콘텐츠 창과 지원 창을 표시하지만, 소형 및 중간 창 크기 클래스에는 기본 콘텐츠 창만 표시합니다.
Compose Material 3 적응형 라이브러리는 적응형 앱을 개발하는 데 필요한 주요 종속 항목입니다.
구성 및 연속성
적응형 앱은 구성 변경 중에도 연속성을 유지합니다.
앱 창의 크기가 조절되거나, 폴더블의 자세가 변경되거나, 화면 밀도 또는 글꼴이 변경되면 구성 변경이 발생합니다.
기본적으로 구성 변경으로 앱 활동이 다시 생성되고 모든 활동 상태가 손실됩니다. 연속성을 유지하기 위해 적응형 앱은 활동의 onSaveInstanceState() 메서드나 ViewModel에 상태를 저장합니다.
자세
적응형 앱은 폴더블 기기의 상태 변화에 반응합니다. 모드에는 탁자 모드와 책 모드가 포함됩니다.

Jetpack WindowManager의 WindowInfoTracker 인터페이스를 사용하면 기기의 DisplayFeature 객체 목록을 가져올 수 있습니다. 디스플레이 기능 중에는 기기가 완전히 열려 있는지 아니면 절반만 열려 있는지를 나타내는 FoldingFeature.State이 있습니다.
Compose Material 3 Adaptive 라이브러리는 windowPosture이 포함된 WindowAdaptiveInfo 인스턴스를 반환하는 currentWindowAdaptiveInfo() 최상위 함수를 제공합니다.
터치 이상의 입력
사용자는 외장 키보드, 트랙패드, 마우스, 스타일러스를 대형 화면 기기에 연결하는 경우가 많습니다. 주변기기는 사용자 생산성, 입력 정확도, 개인 표현, 접근성을 향상합니다. 대부분의 ChromeOS 기기에는 키보드와 트랙패드가 내장되어 있습니다.
적응형 앱은 외부 입력 장치를 지원하지만 Android 프레임워크가 대부분의 작업을 처리합니다.
Jetpack Compose 1.7 이상: 키보드 탭 탐색과 마우스 또는 트랙패드 클릭, 선택, 스크롤이 기본적으로 지원됩니다.
Jetpack
androidx.compose.material3라이브러리: 사용자가 스타일러스를 사용하여TextField구성요소에 작성할 수 있습니다.단축키 도우미: 사용자가 Android 플랫폼 및 앱 단축키를 검색할 수 있도록 합니다.
onProvideKeyboardShortcuts()창 콜백을 재정의하여 단축키 도우미에 앱의 단축키를 게시합니다.
모든 크기의 폼 팩터를 완전히 지원하기 위해 적응형 앱은 모든 유형의 입력을 지원합니다.
적응형 앱 테스트 방법
다양한 화면 및 창 크기와 다양한 기기 구성을 테스트합니다. 호스트 측 스크린샷과 Compose 미리보기를 사용하여 앱 레이아웃을 확인합니다. Android 스튜디오 에뮬레이터와 Google 데이터 센터에 호스팅된 원격 Android 기기에서 앱을 실행하세요.
대형 화면 앱 품질 가이드라인
대형 화면 앱 품질 가이드라인은 적응형 앱이 태블릿, 폴더블, ChromeOS 기기에서 잘 작동하는지 확인하는 데 도움이 됩니다. 가이드라인에는 중요한 사용자 여정의 앱 기능을 확인할 수 있는 테스트가 포함되어 있습니다. 가이드라인은 대형 화면에 중점을 두지만 모든 화면 크기와 호환됩니다.
여러 구성
Compose 1.7 이상의 DeviceConfigurationOverride 인터페이스를 사용하면 기기 구성의 다양한 측면을 재정의할 수 있습니다. 이 API는 테스트하려는 컴포저블 콘텐츠에 대해 현지화된 방식으로 다양한 기기 구성을 시뮬레이션합니다. 예를 들어 단일 기기나 에뮬레이터에서 테스트 모음을 한 번 실행하여 임의의 UI 크기를 여러 개 테스트할 수 있습니다.
DeviceConfigurationOverride.then() 확장 프로그램 함수를 사용하면 글꼴 크기, 언어, 테마, 레이아웃 크기와 같은 여러 구성 매개변수를 동시에 테스트할 수 있습니다.
호스트 측 스크린샷
호스트 측 스크린샷 테스트는 앱 레이아웃의 시각적 외관을 빠르고 확장 가능하게 확인할 수 있는 방법입니다. 호스트 측 스크린샷을 사용하여 다양한 디스플레이 크기에 맞게 UI를 테스트합니다.
자세한 내용은 Compose 미리보기 스크린샷 테스트를 참고하세요.
Compose 미리보기
Compose 미리보기를 사용하면 Android 스튜디오의 디자인 뷰에서 앱의 UI를 확인할 수 있습니다. 미리보기는 @PreviewScreenSizes, @PreviewFontScale, @PreviewLightDark과 같은 주석을 사용하여 다양한 구성에서 컴포저블 콘텐츠를 볼 수 있도록 합니다. 미리보기와 상호작용할 수도 있습니다.
Android 스튜디오는 미리보기에서 너무 넓은 버튼이나 텍스트 필드와 같은 일반적인 사용성 문제도 강조 표시합니다.
자세한 내용은 컴포저블 미리보기로 UI 미리보기를 참고하세요.
에뮬레이터
Android 스튜디오에서는 다양한 레이아웃 크기를 테스트할 수 있는 다양한 에뮬레이터를 제공합니다.
- 크기 조절 가능한 에뮬레이터: 스마트폰, 태블릿 또는 폴더블 기기를 에뮬레이션하고 즉시 전환할 수 있습니다.
- Pixel Fold 에뮬레이터: Pixel Fold 대형 화면 폴더블 휴대전화를 에뮬레이트합니다.
- Pixel Tablet 에뮬레이터: Pixel Tablet 대형 화면 기기를 에뮬레이션합니다.
- 데스크톱 에뮬레이터: 자유 형식 창 모드, 마우스 오버, 키보드 단축키를 테스트할 수 있습니다.
원격 기기 스트리밍
Google 데이터 센터에서 호스팅되는 원격 Android 기기에 안전하게 연결하고 최신 Pixel 및 Samsung 기기에서 앱을 실행하세요. 앱을 설치하고 디버그하고, ADB 명령어를 실행하고, 기기를 회전하고 접어 다양한 실제 기기에서 앱이 잘 작동하는지 확인합니다.
원격 기기 스트리밍은 Android 스튜디오에 통합되어 있습니다. 자세한 내용은 Firebase 기반 Android 기기 스트리밍을 참고하세요.
추가 리소스
- I/O 프레젠테이션: 적응형 Android 앱 빌드

