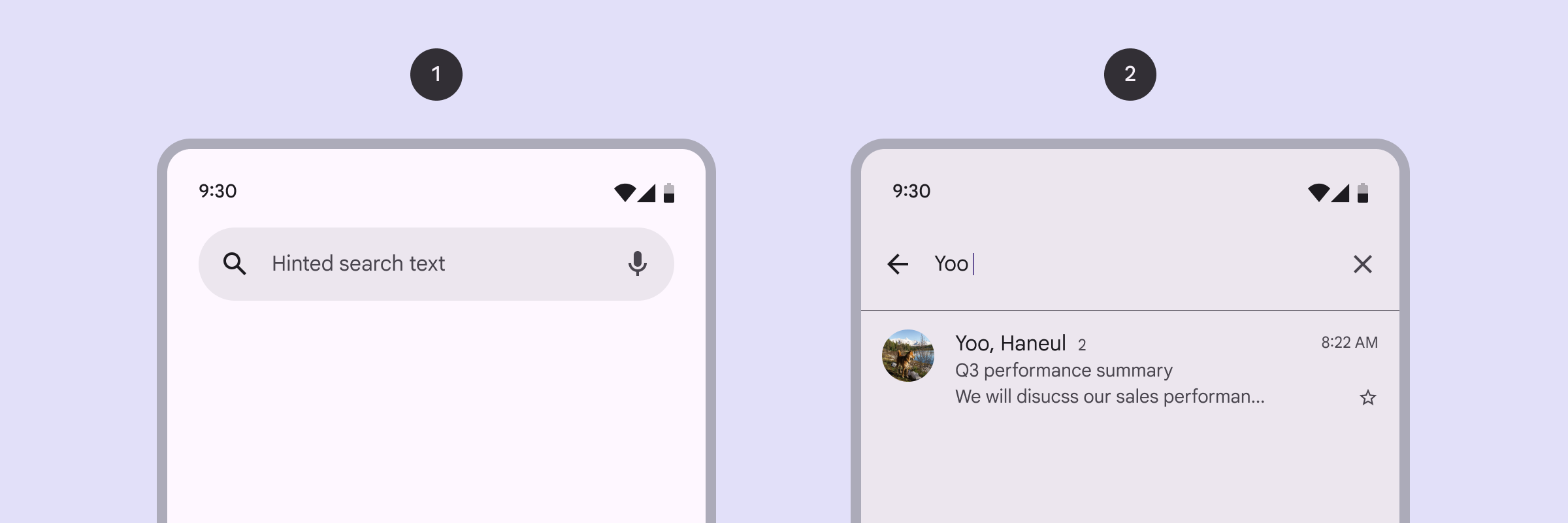
Используйте строку поиска для реализации функции поиска. Строка поиска — это постоянное поле поиска, позволяющее пользователям вводить ключевое слово или фразу для отображения релевантных результатов в вашем приложении. Рекомендуется использовать её, когда поиск является основной задачей вашего приложения.

API поверхность
Используйте компонуемый объект SearchBar для реализации панелей поиска. Ключевые параметры этого компонуемого объекта включают в себя:
-
inputField: определяет поле ввода строки поиска. Обычно используетсяSearchBarDefaults.InputField, которое позволяет настраивать:-
query: Текст запроса, который будет отображен в поле ввода. -
onQueryChange: Лямбда-функция для обработки изменений в строке запроса.
-
-
expanded: логическое значение, указывающее, расширена ли строка поиска для отображения предложений или отфильтрованных результатов. onExpandedChange: лямбда-функция для обработки изменений в развернутом состоянии раскрывающегося списка.content: Содержимое этой строки поиска для отображения результатов поиска под полемinputField.
Панель поиска с предложениями
В этом фрагменте показана базовая реализация SearchBar с предложениями:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun SimpleSearchBar( textFieldState: TextFieldState, onSearch: (String) -> Unit, searchResults: List<String>, modifier: Modifier = Modifier ) { // Controls expansion state of the search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { SearchBarDefaults.InputField( query = textFieldState.text.toString(), onQueryChange = { textFieldState.edit { replace(0, length, it) } }, onSearch = { onSearch(textFieldState.text.toString()) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = { Text("Search") } ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Display search results in a scrollable column Column(Modifier.verticalScroll(rememberScrollState())) { searchResults.forEach { result -> ListItem( headlineContent = { Text(result) }, modifier = Modifier .clickable { textFieldState.edit { replace(0, length, result) } expanded = false } .fillMaxWidth() ) } } } } }
Ключевые моменты кода
-
rememberSaveableгарантирует сохранение состояния строки поиска (развёрнутой или свёрнутой) при изменении конфигурации. Она записывает запомненное значение в пакетsavedInstanceStateхост-активности до того, как активность будет уничтожена при изменении конфигурации. - Модификатор
semanticsуправляет порядком обхода TalkBack.-
isTraversalGroupнастроен на группировку всех дочерних составных элементовBox. -
traversalIndexзадаёт порядок, в котором TalkBack считывает информацию о доступности с каждого однорангового узла группы. TalkBack считывает информацию о доступности с однорангового узла с отрицательным значением, например,-1, прежде чем с однорангового узла с положительным значением, например,1Поскольку значение является числом с плавающей точкой, можно задать произвольный порядок для нескольких одноранговых узлов, установив значения в диапазоне от-1.0до1.0для каждого однорангового узла.
-
-
SearchBarсодержитinputFieldдля ввода данных пользователем иColumnдля отображения поисковых предложений.-
SearchBarDefaults.InputFieldсоздает поле ввода и обрабатывает изменения пользовательского запроса. -
onQueryChangeобрабатывает ввод текста и обновляет состояние при каждом изменении текста в поле ввода. -
The expandedсостояние управляет видимостью списка предложений.
-
-
searchResults.forEach { result -> … }перебирает списокsearchResultsи создаетListItemдля каждого результата.- При щелчке по элементу
ListItemобновляетсяtextFieldState, сворачивается строка поиска и заполняетсяtextFieldвыбранным результатом поиска.
- При щелчке по элементу
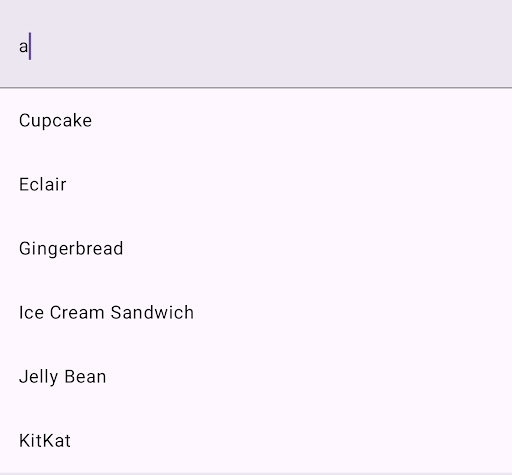
Результат

Панель поиска с отфильтрованным списком
В этом примере показана SearchBar , которая фильтрует список на основе поискового запроса пользователя:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun CustomizableSearchBar( query: String, onQueryChange: (String) -> Unit, onSearch: (String) -> Unit, searchResults: List<String>, onResultClick: (String) -> Unit, modifier: Modifier = Modifier, // Customization options placeholder: @Composable () -> Unit = { Text("Search") }, leadingIcon: @Composable (() -> Unit)? = { Icon(Icons.Default.Search, contentDescription = "Search") }, trailingIcon: @Composable (() -> Unit)? = null, supportingContent: (@Composable (String) -> Unit)? = null, leadingContent: (@Composable () -> Unit)? = null, ) { // Track expanded state of search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { // Customizable input field implementation SearchBarDefaults.InputField( query = query, onQueryChange = onQueryChange, onSearch = { onSearch(query) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = placeholder, leadingIcon = leadingIcon, trailingIcon = trailingIcon ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Show search results in a lazy column for better performance LazyColumn { items(count = searchResults.size) { index -> val resultText = searchResults[index] ListItem( headlineContent = { Text(resultText) }, supportingContent = supportingContent?.let { { it(resultText) } }, leadingContent = leadingContent, colors = ListItemDefaults.colors(containerColor = Color.Transparent), modifier = Modifier .clickable { onResultClick(resultText) expanded = false } .fillMaxWidth() .padding(horizontal = 16.dp, vertical = 4.dp) ) } } } } }
Ключевые моменты кода
- Лямбда-функция
onQueryChangeвызывается всякий раз, когда пользователь вводит или удаляет текст в строке поиска. -
SearchBarDefaults.InputFieldсодержитleadingIcon, добавляющий значок поиска в начало поля ввода, иtrailingIcon, добавляющий значок «Дополнительные параметры» в конец поля ввода. Здесь вы можете предоставить пользователю возможности сортировки и фильтрации. -
onSearch = { … }вызывает лямбда-функциюonSearchи сворачивает панель поиска при отправке поиска. -
LazyColumnэффективно обрабатывает потенциально большое количество результатов поиска. Он просматривает списокsearchResultsи отображает каждый результат какListItem. - Каждый компонуемый
ListItemотображает текст элемента, текст с дополнительной информацией и значок звёздочки в качествеleadingContentэлемента. В этом примере представлена возможность добавить элемент в избранное. - Логику фильтрации см. в разделе
CustomizableSearchBarExampleв полном исходном коде на GitHub .
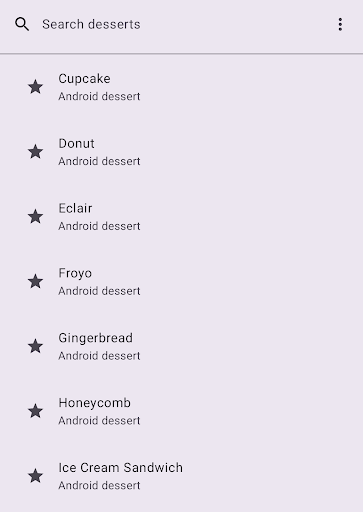
Результат

Дополнительные ресурсы
- Material Design: Панель поиска

