Функции API для улучшения обработки ошибок в Glance включены, начиная с Android 15. На этой странице представлены рекомендации по использованию этих API.
Используйте блок try-catch вокруг некомпонуемых компонентов.
Compose не допускает использование блоков try-catch вокруг компонуемых объектов, но позволяет заключать в них другую логику вашего приложения. Это позволяет использовать Compose для представления ошибок, как показано в следующем примере:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Макет ошибок по умолчанию
Если возникает неперехваченное исключение или ошибка Compose, Glance отображает макет ошибки по умолчанию:


Glance позволяет разработчикам предоставлять XML-макет в качестве запасного варианта на случай сбоя компоновки. Это означает, что в коде Compose произошла ошибка. Этот интерфейс также отображается, если в коде вашего приложения есть неперехваченная ошибка.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Этот макет является статическим, с которым пользователь не может взаимодействовать, но он хорош в экстренных случаях.

Добавить действия в стандартный пользовательский интерфейс ошибок
Начиная с версии Glance 1.1.0, Glance позволяет переопределять код обработки ошибок по умолчанию. Таким образом, вы можете добавлять обратные вызовы действий в случае неперехваченного исключения или ошибки в композиции.
Чтобы использовать эту функцию, переопределите функцию onCompositionError() :
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
В этой функции Glance использует API RemoteViews для обработки ошибок. Это позволяет задавать макеты и обработчики действий с помощью XML.
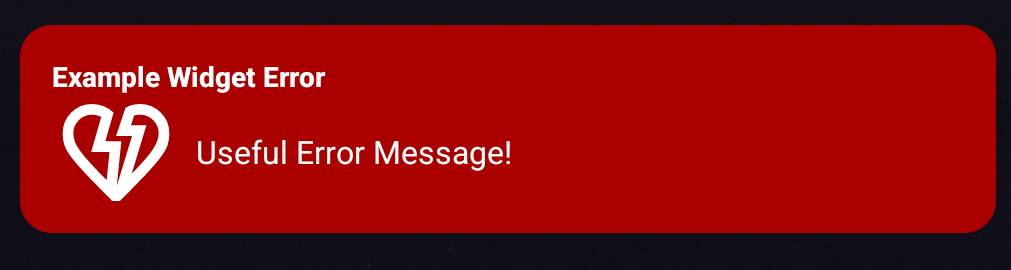
В следующих примерах шаг за шагом показано, как создать пользовательский интерфейс для сообщений об ошибках, включающий кнопку для отправки отзыва:
Запишите файл
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Переопределите функцию
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Создайте ожидающее намерение, ссылающееся на ваш
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Обработайте намерение в
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

