این مبحث نحوه پشتیبانی از چندین فرم فاکتور و اندازه صفحه نمایش را هنگام استفاده از Godot برای توسعه بازی اندروید توضیح می دهد.
دستگاه های اندرویدی در فرم فاکتورها و اندازه های صفحه نمایش متفاوت هستند. دسته بندی های رایج عبارتند از:
- تلفن های همراه
- قرص
- تلویزیون و ستاپ باکس تلویزیون
- لپ تاپ با Android Runtime برای کروم
این تنوع به این معنی است که بازی شما با طیف گسترده ای از وضوح های مختلف صفحه نمایش مواجه می شود. این وضوح صفحه نمایش اغلب دارای نسبت های متفاوتی هستند. به عنوان مثال:
- یک تلفن در جهت افقی با نسبت تصویر 19:9 (2280x1080)
- یک تلفن متفاوت در جهت افقی با نسبت تصویر 20:9 (3200x1400)
- یک تلویزیون با کیفیت 1080p با نسبت تصویر 16:9 (1920x1080)
- تبلتی با نسبت تصویر 4:3 (2048x1536)
طراحی بازی شما باید این تفاوت ها را در نظر بگیرد تا از ارائه صحیح بدون توجه به وضوح صفحه نمایش، نسبت ابعاد دستگاه و روش ورودی کاربر اطمینان حاصل شود.
وضوح نمایشگر
گودو وضوح و اندازه صفحه نمایش را با استفاده از پیکسل ها تعریف می کند. توصیه می کنیم برای پروژه های گودو خود رزولوشن پایه استاندارد تعیین کنید. گودو تنظیماتی برای کنترل رفتار زمانی که وضوح نمایشگر با وضوح پایه پروژه متفاوت است، دارد.
تنظیم رزولوشن پایه
برای تنظیم وضوح پایه برای یک پروژه، با باز بودن پروژه در ویرایشگر گودو، مراحل زیر را انجام دهید:
- Project -> Project Settings… را از نوار منوی Godot انتخاب کنید.
- در پنجره تنظیمات پروژه ، لیست نمایش را در تب Category پیدا کنید و سپس آیتم Window را انتخاب کنید.
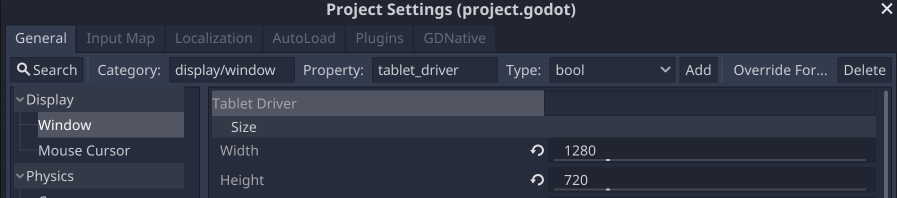
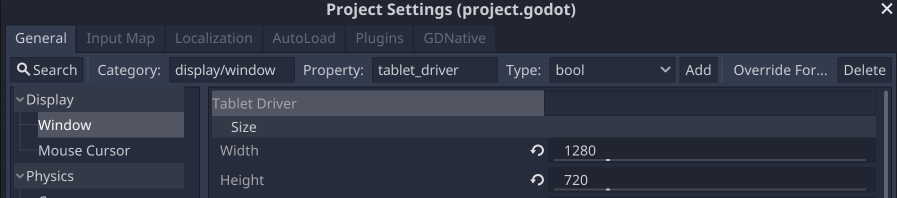
- در دسته Size ، فیلدهای Width و Height را با وضوح پایه دلخواه مطابق با پیکسل تنظیم کنید.

هنگامی که ویرایشگر گودو روی نمای دوبعدی تنظیم می شود، یک مستطیل راهنما مطابق با وضوح پایه نمایش می دهد. هنگام اجرای یک پروژه یا صحنه از ویرایشگر، وضوح پایه به عنوان ابعاد پیش فرض برای پنجره پروژه استفاده می شود.

تنظیمات کشش
دو تنظیم نحوه تنظیم رزولوشن پایه را هنگامی که با وضوح نمایشگر متفاوت است کنترل می کنند: حالت کشش و جنبه کشش . این تنظیمات در پنجره Project Settings در قسمت Display -> Window قرار دارند.

حالت کشش دارای سه تنظیمات است: disabled ، 2d و viewport . بخش بعدی شامل نمونه های تصویری از تنظیمات مختلف Stretch Aspect و Stretch Mode است. همه نمونه ها از وضوح پایه پروژه 320x180 پیکسل استفاده می کنند.
تنظیم disabled ، وضوح پایه را تغییر اندازه یا تنظیم نمی کند. اگر حالت کشش روی disabled باشد، مقدار Stretch Aspect همیشه نادیده گرفته می شود.

disabledاگر وضوح صفحه نمایش کوچکتر از وضوح پایه باشد، لبه های پایین و/یا سمت راست بریده می شوند.

disabledاگر وضوح نمایشگر بزرگتر از وضوح پایه باشد، ناحیه اضافی خالی می ماند.

disabled تنظیم 2d وضوح پایه را به وضوح صفحه نمایش مقیاس می کند. برای پروژههایی که از آثار هنری دوبعدی استفاده میکنند، به دلیل اینکه دیگر نسبت پیکسلی 1:1 بین وضوح پایه و صفحه نمایش وجود ندارد، این امر منجر به مقیاسبندی مصنوعات میشود. این تنظیم ممکن است برای سبکهای خاصی از آثار هنری با وضوح بالا در پروژههایی که رندر کامل پیکسلی لازم نیست، مناسب باشد.
تنظیمات Stretch Aspect محدودیتهایی را مشخص میکند که برای مقیاسبندی اعمال میشود تا نسبت ابعاد وضوح پایه حفظ شود. گزینه های تنظیمات Stretch Aspect در بخش Aspect ratio توضیح داده شده است. در زیر نمونههایی از تنظیمات حالت کشش 2d با استفاده از جنبه کششی ignore ، که به وضوح صفحه نمایش بدون هیچ محدودیتی مقیاس میشود:

2d با وضوح صفحه نمایش 256x128 
2d با وضوح صفحه نمایش 512x256 تنظیمات viewport ، Viewport صحنه اصلی را با وضوح پایه تنظیم می کند. سپس خروجی رندر شده Viewport ریشه به وضوح نمایشگر کوچک می شود. اشیاء Godot Viewport برای ایجاد نماها در صفحه یا ایجاد نماهای فرعی در یک Viewport دیگر استفاده می شود. بر خلاف تنظیمات 2d ، تنظیمات viewport فیلتر را هنگام مقیاسبندی به وضوح نمایشگر اعمال نمیکند. تنظیمات viewport همچنین از مقدار Stretch Aspect برای تعیین اینکه آیا محدودیتهایی در مقیاسبندی اعمال میشود تا نسبت تصویر را حفظ کند، استفاده میکند. وقتی که به دقت کامل پیکسلی نیاز است، تنظیمات viewport انتخاب بهتری نسبت به تنظیم 2d است، زیرا رندر اولیه همچنان در وضوح پایه رخ میدهد. در زیر نمونههایی از تنظیمات حالت کشش viewport با استفاده از جنبه کششی ignore :

viewport حالت کشش با وضوح صفحه نمایش 256x128 
viewport حالت کشش با وضوح صفحه نمایش 512x256نسبت ابعاد
Stretch Aspect چندین گزینه برای محدودیت های مقیاس بندی نسبت ابعاد دارد. اگر Stretch Aspect روی ignore تنظیم شود، هیچ محدودیتی اعمال نمی شود. هنگامی که Stretch Aspect روی keep تنظیم می شود، وضوح پایه به بزرگترین ابعاد ممکن که با وضوح نمایشگر متناسب باشد و در عین حال نسبت تصویر اصلی را حفظ می کند، کوچک می شود. مناطقی از صفحه نمایش که توسط تصویر کوچک شده پوشانده نشده اند با نوارهای سیاه پر شده اند. بسته به بعد غالب تفاوت نسبت ابعاد، میله ها یا میله های افقی هستند که به عنوان جعبه نامه شناخته می شوند یا میله های عمودی که به عنوان جعبه ستونی شناخته می شوند.

viewport Stretch Mode، Stretch Aspect keep ، با وضوح صفحه نمایش 384x256 
viewport حالت کشش، keep جنبه کششی ، با وضوح صفحه نمایش 512x200 Stretch Aspect شامل دو نوع تنظیم keep : keep_width و keep_height . هنگامی که keep_width تنظیم شده است، در صورتی که وضوح صفحه نمایش نسبت ابعاد وسیع تری نسبت به وضوح پایه داشته باشد، pillarboxing اضافه می شود. با این حال، اگر وضوح صفحه نمایش نسبت تصویر بلندتری نسبت به وضوح پایه داشته باشد، منطقه اضافی خالی می ماند. ناحیه خالی پایین صفحه را پر می کند.

viewport حالت کشش، جنبه کششی keep_width ، با وضوح صفحه نمایش 512x384 تنظیم keep_height به جای جهت عمودی در جهت افقی عمل می کند. ناحیه خالی سمت راست صفحه را پر می کند.

viewport حالت کشش، Stretch Aspect keep_height ، با وضوح نمایشگر 512x200 تنظیمات Stretch Aspect نهایی expand است. تنظیم expand ، نسبت ابعاد وضوح پایه را حفظ می کند، اما به جای جعبه نامه یا ستون ستون، ناحیه اضافی را خالی می گذارد.

viewport حالت کشش، expand جنبه کششی ، با وضوح صفحه نمایش 384x256 
viewport حالت کشش، expand جنبه کششی ، با وضوح صفحه نمایش 512x256لنگرها
موقعیت یابی عنصر UI به ملاحظات بیشتری در هنگام پشتیبانی از وضوح صفحه نمایش چندگانه نیاز دارد. به عنوان مثال، استفاده از مختصات پیکسل مطلق برای قرار دادن یک کنترل در گوشه سمت راست بالا منجر به موقعیت ناسازگار در دستگاه هایی با وضوح افقی متفاوت می شود. سیستم رابط کاربری گودو از موقعیت یابی نسبی با ویژگی های Anchor و Margin پشتیبانی می کند. ویژگی های Anchor یک عنصر UI یک نقطه لنگر را در شیء کنترل والد یا درگاه دید آن مشخص می کند. سپس مقادیر مربوط به ویژگی های Margin برای جبران کنترل نسبت به نقطه لنگر آن استفاده می شود.
یک شی باید از شی Godot Control مشتق شود اگر بخواهد ویژگی های Anchor و Margin را در خود داشته باشد. عناصر رابط کاربری استاندارد گودو همه از Control مشتق شده اند. هنگامی که یک شی مشتق شده از Control در ویرایشگر گودو انتخاب می شود، فیلدهای ویژگی Anchor و Margin در زبانه Inspector ظاهر می شوند.

Button انتخاب شده، با ویژگی های Anchor و Margin در بازرس قابل مشاهده است. گودو یک ابزار Layout دارد که میتواند به سرعت ویژگیهای Anchor ، Margin و Size را روی مقادیر از پیش تعیین شده معمولی تنظیم کند. هنگامی که یک شی مشتق شده از Control در ویرایشگر انتخاب می شود، منوی کشویی Layout در نوار ابزار بالای نمای صحنه در دسترس است. پیش تنظیمات ابزار Layout شامل موقعیت و موقعیت همراه با اندازه است. تنظیمات موقعیت یابی از موارد استفاده مانند: مرکز، لنگر به سمت راست بالا، لنگر به مرکز چپ پشتیبانی می کنند. از پیش تنظیم موقعیت به علاوه اندازه شامل موارد استفاده مانند، لنگر انداختن به پایین در حالی که کل عرض والد را در بر می گیرد.

لنگرها برای موارد استفاده متداول مانند نمایشگرهای هدآپ، اعلانهای روی صفحه یا جعبههای گفتگوی اولیه مناسب هستند. سیستم کانتینر گودو برای طرحبندیهای رابط کاربری پیچیدهتر، مانند نمایش پنجرهها یا دیالوگها با تعداد زیادی کنترل، یا تغییر اندازه پویا محتوا در نظر گرفته شده است.
میدان دید
گودو دارای تنظیمات میدان دید است که نمایش یک صحنه سه بعدی را در نسبت های مختلف کنترل می کند. تنظیمات میدان دید با ویژگی Keep Aspect یک شی Camera کنترل می شود. مقدار پیش فرض Keep Height برای پروژه هایی در نظر گرفته شده است که در جهت افقی اجرا می شوند. هنگامی که نسبت ابعاد رزولوشن پایه و وضوح نمایشگر متفاوت است، Keep Height به میدان دید وسیعتر یا باریکتری تنظیم میشود. تنظیم Keep Width برای پروژه هایی که در جهت عمودی اجرا می شوند، انتخاب بهتری است. Keep Width بر اساس تفاوت در نسبت تصویر به میدان دید بلندتر یا کوتاهتر تنظیم میشود.
کنترل Viewport
اشیاء Viewport کنترل دقیقی بر نسبت ابعاد و مقیاس بندی ارائه می دهند. پروژه ها می توانند از Viewports برای انجام عملیات استفاده کنند، مانند:
- رندر کردن یک صحنه در نسبت ابعاد وضوح پایه آن با حاشیه مستقل از وضوح.
- رندر کردن یک صحنه سه بعدی با وضوح کمتر برای افزایش عملکرد و نمایش آن به صورت ارتقاء یافته به وضوح اصلی.
- ارائه نمای چپ و راست صحنه برای برنامه های VR.
- ایجاد بافت های پویا
برای نمونه هایی که نحوه استفاده از شی Viewport را نشان می دهند، به نمونه های Godot Viewport مراجعه کنید.
ورودی کاربر
برخی از طراحی های بازی با هر حالت ورودی پشتیبانی شده توسط اندروید سازگار نیستند. بازیهایی که از ژستهای چند لمسی پشتیبانی میکنند، اغلب مشکلاتی در اضافه کردن پشتیبانی از ورودی ماوس و کنترلر بازی دارند. بازیهایی که بر اساس ورودی کنترلکننده بازی طراحی شدهاند، برای اجرای کنترلهای لمسی موثر مشکل دارند. گودو از همه این اشکال ورودی پشتیبانی می کند، اما شما باید در ابتدای توسعه تصمیم بگیرید که از کدام روش های ورودی در پروژه خود استفاده کنید و بر اساس آن طراحی کنید.
برای پروژههایی که ورودی لمس و ماوس قابل تعویض هستند، گودو شامل گزینههای پراکسی میشود که رویدادهای لمسی شبیهسازی شده را از رویدادهای ماوس ایجاد میکنند و بالعکس. این گزینه ها نیاز به نوشتن کد مدیریت ورودی جداگانه برای رویدادهای موس و لمسی را برطرف می کند. گزینه های موجود عبارتند از: شبیه سازی لمس از ماوس و شبیه سازی ماوس از لمس . هر دو گزینه در تنظیمات پروژه در بخش Input Devices -> Pointing قرار دارند.

منابع اضافی
- اسناد گودو - اندازه و لنگرها
- مستندات گودو - نماها
- سوالات متداول گودو - وضوح چندگانه
- نمونه گودو - مقیاس دهی درگاه دید سه بعدی
- آموزش گودو - ظروف
- آموزش گودو - وضوح چندگانه
این مبحث نحوه پشتیبانی از چندین فرم فاکتور و اندازه صفحه نمایش را هنگام استفاده از Godot برای توسعه بازی اندروید توضیح می دهد.
دستگاه های اندرویدی در فرم فاکتورها و اندازه های صفحه نمایش متفاوت هستند. دسته بندی های رایج عبارتند از:
- تلفن های همراه
- قرص
- تلویزیون و ستاپ باکس تلویزیون
- لپ تاپ با Android Runtime برای کروم
این تنوع به این معنی است که بازی شما با طیف گسترده ای از وضوح های مختلف صفحه نمایش مواجه می شود. این وضوح صفحه نمایش اغلب دارای نسبت های متفاوتی هستند. به عنوان مثال:
- یک تلفن در جهت افقی با نسبت تصویر 19:9 (2280x1080)
- یک تلفن متفاوت در جهت افقی با نسبت تصویر 20:9 (3200x1400)
- یک تلویزیون با کیفیت 1080p با نسبت تصویر 16:9 (1920x1080)
- تبلتی با نسبت تصویر 4:3 (2048x1536)
طراحی بازی شما باید این تفاوت ها را در نظر بگیرد تا از ارائه صحیح بدون توجه به وضوح صفحه نمایش، نسبت ابعاد دستگاه و روش ورودی کاربر اطمینان حاصل شود.
وضوح نمایشگر
گودو وضوح و اندازه صفحه نمایش را با استفاده از پیکسل ها تعریف می کند. توصیه می کنیم برای پروژه های گودو خود رزولوشن پایه استاندارد تعیین کنید. گودو تنظیماتی برای کنترل رفتار زمانی که وضوح نمایشگر با وضوح پایه پروژه متفاوت است، دارد.
تنظیم رزولوشن پایه
برای تنظیم وضوح پایه برای یک پروژه، با باز بودن پروژه در ویرایشگر گودو، مراحل زیر را انجام دهید:
- Project -> Project Settings… را از نوار منوی Godot انتخاب کنید.
- در پنجره تنظیمات پروژه ، لیست نمایش را در تب Category پیدا کنید و سپس آیتم Window را انتخاب کنید.
- در دسته Size ، فیلدهای Width و Height را با وضوح پایه دلخواه مطابق با پیکسل تنظیم کنید.

هنگامی که ویرایشگر گودو روی نمای دوبعدی تنظیم می شود، یک مستطیل راهنما مطابق با وضوح پایه نمایش می دهد. هنگام اجرای یک پروژه یا صحنه از ویرایشگر، وضوح پایه به عنوان ابعاد پیش فرض برای پنجره پروژه استفاده می شود.

تنظیمات کشش
دو تنظیم نحوه تنظیم رزولوشن پایه را هنگامی که با وضوح نمایشگر متفاوت است کنترل می کنند: حالت کشش و جنبه کشش . این تنظیمات در پنجره Project Settings در قسمت Display -> Window قرار دارند.

حالت کشش دارای سه تنظیمات است: disabled ، 2d و viewport . بخش بعدی شامل نمونه های تصویری از تنظیمات مختلف Stretch Aspect و Stretch Mode است. همه نمونه ها از وضوح پایه پروژه 320x180 پیکسل استفاده می کنند.
تنظیم disabled ، وضوح پایه را تغییر اندازه یا تنظیم نمی کند. اگر حالت کشش روی disabled باشد، مقدار Stretch Aspect همیشه نادیده گرفته می شود.

disabledاگر وضوح صفحه نمایش کوچکتر از وضوح پایه باشد، لبه های پایین و/یا سمت راست بریده می شوند.

disabledاگر وضوح نمایشگر بزرگتر از وضوح پایه باشد، ناحیه اضافی خالی می ماند.

disabled تنظیم 2d وضوح پایه را به وضوح صفحه نمایش مقیاس می کند. برای پروژههایی که از آثار هنری دوبعدی استفاده میکنند، به دلیل اینکه دیگر نسبت پیکسلی 1:1 بین وضوح پایه و صفحه نمایش وجود ندارد، این امر منجر به مقیاسبندی مصنوعات میشود. این تنظیم ممکن است برای سبکهای خاصی از آثار هنری با وضوح بالا در پروژههایی که رندر کامل پیکسلی لازم نیست، مناسب باشد.
تنظیمات Stretch Aspect محدودیتهایی را مشخص میکند که برای مقیاسبندی برای حفظ نسبت ابعاد وضوح پایه اعمال میشود. گزینه های تنظیمات Stretch Aspect در بخش Aspect ratio توضیح داده شده است. در زیر نمونههایی از تنظیمات حالت کشش 2d با استفاده از جنبه کششی ignore ، که به وضوح صفحه نمایش بدون محدودیت تغییر میکند:

2d با وضوح صفحه نمایش 256x128 
2d با وضوح صفحه نمایش 512x256 تنظیمات viewport ، Viewport صحنه اصلی را با وضوح پایه تنظیم می کند. سپس خروجی رندر شده Viewport ریشه به وضوح نمایشگر کوچک می شود. اشیاء Godot Viewport برای ایجاد نماها در صفحه یا ایجاد نماهای فرعی در یک Viewport دیگر استفاده می شود. بر خلاف تنظیمات 2d ، تنظیمات viewport فیلتر را هنگام مقیاسبندی به وضوح نمایشگر اعمال نمیکند. تنظیمات viewport همچنین از مقدار Stretch Aspect برای تعیین اینکه آیا محدودیتهایی در مقیاسبندی اعمال میشود تا نسبت تصویر را حفظ کند، استفاده میکند. وقتی که به دقت کامل پیکسلی نیاز است، تنظیمات viewport انتخاب بهتری نسبت به تنظیم 2d است، زیرا رندر اولیه همچنان در وضوح پایه رخ میدهد. در زیر نمونههایی از تنظیمات حالت کشش viewport با استفاده از جنبه کششی ignore :

viewport حالت کشش با وضوح صفحه نمایش 256x128 
viewport حالت کشش با وضوح صفحه نمایش 512x256نسبت ابعاد
Stretch Aspect چندین گزینه برای محدودیت های مقیاس بندی نسبت ابعاد دارد. اگر Stretch Aspect روی ignore تنظیم شود، هیچ محدودیتی اعمال نمی شود. هنگامی که Stretch Aspect روی keep تنظیم می شود، وضوح پایه به بزرگترین ابعاد ممکن که با وضوح نمایشگر متناسب باشد و در عین حال نسبت تصویر اصلی را حفظ می کند، کوچک می شود. مناطقی از صفحه نمایش که توسط تصویر کوچک شده پوشانده نشده اند با نوارهای سیاه پر شده اند. بسته به بعد غالب تفاوت نسبت ابعاد، میله ها یا میله های افقی هستند که به عنوان جعبه نامه شناخته می شوند یا میله های عمودی که به عنوان جعبه ستونی شناخته می شوند.

viewport Stretch Mode، Stretch Aspect keep ، با وضوح صفحه نمایش 384x256 
viewport حالت کشش، keep جنبه کششی ، با وضوح صفحه نمایش 512x200 Stretch Aspect شامل دو نوع تنظیم keep : keep_width و keep_height . هنگامی که keep_width تنظیم شده است، در صورتی که وضوح صفحه نمایش نسبت ابعاد وسیع تری نسبت به وضوح پایه داشته باشد، pillarboxing اضافه می شود. با این حال، اگر وضوح صفحه نمایش نسبت تصویر بلندتری نسبت به وضوح پایه داشته باشد، منطقه اضافی خالی می ماند. ناحیه خالی پایین صفحه را پر می کند.

viewport حالت کشش، جنبه کششی keep_width ، با وضوح صفحه نمایش 512x384 تنظیم keep_height به جای جهت عمودی در جهت افقی عمل می کند. ناحیه خالی سمت راست صفحه را پر می کند.

viewport حالت کشش، Stretch Aspect keep_height ، با وضوح نمایشگر 512x200 تنظیمات Stretch Aspect نهایی expand است. تنظیم expand ، نسبت ابعاد وضوح پایه را حفظ می کند، اما به جای جعبه نامه یا ستون ستون، ناحیه اضافی را خالی می گذارد.

viewport حالت کشش، expand جنبه کششی ، با وضوح صفحه نمایش 384x256 
viewport حالت کشش، expand جنبه کششی ، با وضوح صفحه نمایش 512x256لنگرها
موقعیت یابی عنصر UI به ملاحظات بیشتری در هنگام پشتیبانی از وضوح صفحه نمایش چندگانه نیاز دارد. به عنوان مثال، استفاده از مختصات پیکسل مطلق برای قرار دادن یک کنترل در گوشه سمت راست بالا منجر به موقعیت ناسازگار در دستگاه هایی با وضوح افقی متفاوت می شود. سیستم رابط کاربری گودو از موقعیت یابی نسبی با ویژگی های Anchor و Margin پشتیبانی می کند. ویژگی های Anchor یک عنصر UI یک نقطه لنگر را در شیء کنترل والد یا درگاه دید آن مشخص می کند. سپس مقادیر مربوط به ویژگی های Margin برای جبران کنترل نسبت به نقطه لنگر آن استفاده می شود.
یک شی باید از شی Godot Control مشتق شود اگر بخواهد ویژگی های Anchor و Margin را در خود داشته باشد. عناصر رابط کاربری استاندارد گودو همه از Control مشتق شده اند. هنگامی که یک شی مشتق شده از Control در ویرایشگر گودو انتخاب می شود، فیلدهای ویژگی Anchor و Margin در زبانه Inspector ظاهر می شوند.

Button انتخاب شده، با ویژگی های Anchor و Margin در بازرس قابل مشاهده است. گودو یک ابزار Layout دارد که میتواند به سرعت ویژگیهای Anchor ، Margin و Size را روی مقادیر از پیش تعیین شده معمولی تنظیم کند. هنگامی که یک شی مشتق شده از Control در ویرایشگر انتخاب می شود، منوی کشویی Layout در نوار ابزار بالای نمای صحنه در دسترس است. پیش تنظیمات ابزار Layout شامل موقعیت و موقعیت همراه با اندازه است. تنظیمات موقعیت یابی از موارد استفاده مانند: مرکز، لنگر به سمت راست بالا، لنگر به مرکز چپ پشتیبانی می کنند. از پیش تنظیم موقعیت به علاوه اندازه شامل موارد استفاده مانند، لنگر انداختن به پایین در حالی که کل عرض والد را در بر می گیرد.

لنگرها برای موارد استفاده متداول مانند نمایشگرهای هدآپ، اعلانهای روی صفحه یا جعبههای گفتگوی اولیه مناسب هستند. سیستم کانتینر گودو برای طرحبندیهای رابط کاربری پیچیدهتر، مانند نمایش پنجرهها یا دیالوگها با تعداد زیادی کنترل، یا تغییر اندازه پویا محتوا در نظر گرفته شده است.
میدان دید
گودو دارای تنظیمات میدان دید است که نمایش یک صحنه سه بعدی را در نسبت های مختلف کنترل می کند. تنظیمات میدان دید با ویژگی Keep Aspect یک شی Camera کنترل می شود. مقدار پیش فرض Keep Height برای پروژه هایی در نظر گرفته شده است که در جهت افقی اجرا می شوند. هنگامی که نسبت ابعاد رزولوشن پایه و وضوح نمایشگر متفاوت است، Keep Height به میدان دید وسیعتر یا باریکتری تنظیم میشود. تنظیم Keep Width برای پروژه هایی که در جهت عمودی اجرا می شوند، انتخاب بهتری است. Keep Width بر اساس تفاوت در نسبت تصویر به میدان دید بلندتر یا کوتاهتر تنظیم میشود.
کنترل Viewport
اشیاء Viewport کنترل دقیقی بر نسبت ابعاد و مقیاس بندی ارائه می دهند. پروژه ها می توانند از Viewports برای انجام عملیات استفاده کنند، مانند:
- رندر کردن یک صحنه در نسبت ابعاد وضوح پایه آن با حاشیه مستقل از وضوح.
- رندر کردن یک صحنه 3 بعدی با وضوح کاهش یافته برای افزایش عملکرد و نمایش آن به وضوح به وضوح اصلی.
- ارائه نمای چپ و راست صحنه برای برنامه های VR.
- ایجاد بافت های پویا
برای نمونه هایی که نحوه استفاده از شی Viewport را نشان می دهند، به نمونه های Godot Viewport مراجعه کنید.
ورودی کاربر
برخی از طراحی های بازی با هر حالت ورودی پشتیبانی شده توسط اندروید سازگار نیستند. بازیهایی که از ژستهای چند لمسی پشتیبانی میکنند، اغلب مشکلاتی در اضافه کردن پشتیبانی از ورودی ماوس و کنترلر بازی دارند. بازیهایی که بر اساس ورودی کنترلکننده بازی طراحی شدهاند، برای اجرای کنترلهای لمسی موثر مشکل دارند. گودو از همه این اشکال ورودی پشتیبانی می کند، اما شما باید در ابتدای توسعه تصمیم بگیرید که از کدام روش های ورودی در پروژه خود استفاده کنید و بر اساس آن طراحی کنید.
برای پروژههایی که ورودی لمس و ماوس قابل تعویض هستند، گودو شامل گزینههای پراکسی میشود که رویدادهای لمسی شبیهسازی شده را از رویدادهای ماوس ایجاد میکنند و بالعکس. این گزینه ها نیاز به نوشتن کد مدیریت ورودی جداگانه برای رویدادهای موس و لمسی را برطرف می کند. گزینه های موجود عبارتند از: شبیه سازی لمس از ماوس و شبیه سازی ماوس از لمس . هر دو گزینه در تنظیمات پروژه در بخش Input Devices -> Pointing قرار دارند.

منابع اضافی
- اسناد گودو - اندازه و لنگرها
- مستندات گودو - نماها
- سوالات متداول گودو - وضوح چندگانه
- نمونه گودو - مقیاس دهی درگاه دید سه بعدی
- آموزش گودو - ظروف
- آموزش گودو - وضوح چندگانه

