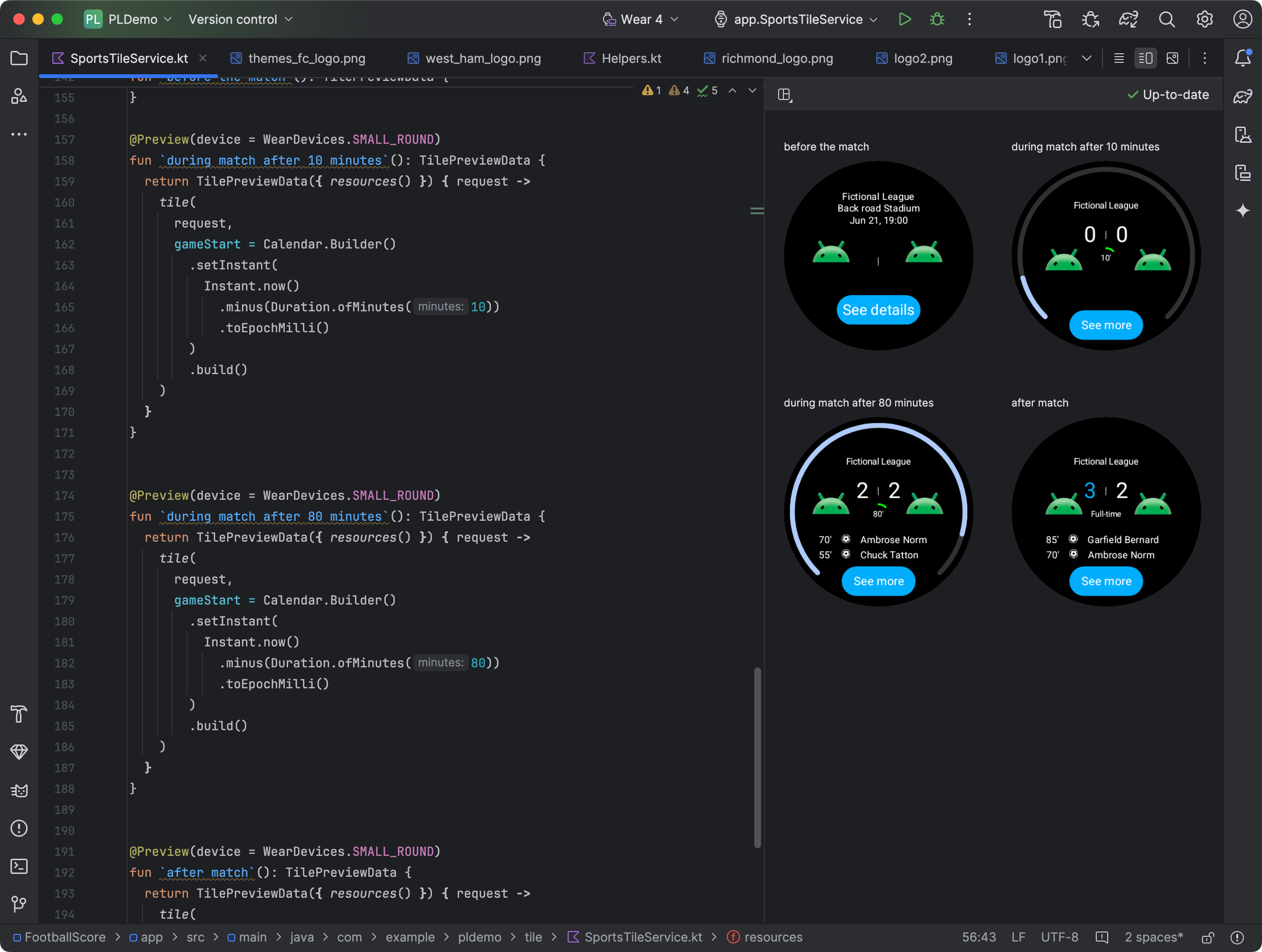
从 Android Studio Koala Feature Drop 开始,您可以查看 Wear OS 应用的功能块。如果图块的外观 (例如,根据不同的条件显示不同的内容, 设备的显示大小,或者体育赛事的中场时间。
<ph type="x-smartling-placeholder">
添加依赖项
在应用的 build.gradle.kts 中添加以下依赖项或
build.gradle 文件:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.4.0")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.4.0")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
配置功能块预览
在不同 Wear OS 显示屏上预览功能块的外观
尺寸,添加 @Preview 注解,并传入 device 参数。注意事项
此 @Preview 注解来自与您之前提交的软件包不同的软件包
用于可组合项预览。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
添加并注册资源
如果您的功能块使用 Android 资源,您需要在
TilePreviewData 的 onTileResourceRequest 参数,如
以下代码段:
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
fun previewWithResources(context: Context) = TilePreviewData(
onTileResourceRequest = { request ->
Resources.Builder()
.setVersion(myResourcesVersion)
.addIdToImageMapping(
myImageId, getImageById(R.drawable.myDrawableImageId))
.build()
},
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
fun getImageById(
@DrawableRes id: Int,
): ImageResource =
ImageResource.Builder()
.setAndroidResourceByResId(
AndroidImageResourceByResId.Builder()
.setResourceId(id)
.build(),
)
.build()
显示来自平台数据源的特定值
如果您的功能块使用平台数据(如心率、卡路里、距离和 步数—板块会显示它们的默认值。
如需显示特定值,请在创建项目时设置 platformDataValues 参数
TilePreviewData 对象,如以下代码段所示:
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
fun previewWithPlatformOverride(context: Context) = TilePreviewData(
platformDataValues = PlatformDataValues.of(
PlatformHealthSources.Keys.HEART_RATE_BPM,
DynamicDataBuilders.DynamicDataValue.fromFloat(160f)
),
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)

