사용자 상호작용을 테스트하면 사용자가 예기치 않은 결과를 얻거나 앱과 상호작용할 때 불만족스러운 경험을 하는 것을 방지할 수 있습니다. 앱 UI가 올바르게 작동하는지 확인해야 하는 경우 사용자 인터페이스 (UI) 테스트를 만드는 습관을 가져야 합니다.
UI 테스트에 대한 한 가지 접근 방식은 단순히 테스터가 타겟 앱에서 일련의 사용자 작업을 실행하도록 하고 올바르게 작동하는지 확인하는 것입니다. 그러나 이러한 수동 방식은 시간이 오래 걸리고 오류가 발생하기 쉽습니다. 보다 효율적인 접근 방식은 사용자 작업이 자동화된 방식으로 실행되도록 UI 테스트를 작성하는 것입니다. 자동화된 접근 방식을 사용하면 반복 가능한 방식으로 테스트를 빠르고 안정적으로 실행할 수 있습니다.
UI 테스트는 앱 (또는 앱의 일부)을 실행한 다음 사용자 상호작용을 시뮬레이션하고 마지막으로 앱이 적절하게 반응했는지 확인합니다. 통합 테스트로, 작은 구성요소의 동작을 확인하는 것부터 전체 사용자 흐름을 통과하는 대규모 탐색 테스트에 이르기까지 다양합니다. 이는 회귀를 확인하고 다양한 API 수준 및 실제 기기와의 호환성을 확인하는 데 유용합니다.
Android 스튜디오의 계측 UI 테스트
Android 스튜디오를 사용하여 계측 UI 테스트를 실행하려면 별도의 Android 테스트 폴더 src/androidTest/java에 테스트 코드를 구현합니다. Gradle용 Android 플러그인은 테스트 코드를 기반으로 테스트 앱을 빌드하고 타겟 앱과 동일한 기기에 테스트 앱을 로드합니다. 테스트 코드에서 UI 테스트 프레임워크를 사용하여 타겟 앱에서의 사용자 상호작용을 시뮬레이션하여 특정 사용 시나리오를 다루는 테스트 작업을 실행할 수 있습니다.
Jetpack 프레임워크
Jetpack에는 UI 테스트 작성을 위한 API를 제공하는 다양한 프레임워크가 포함되어 있습니다.
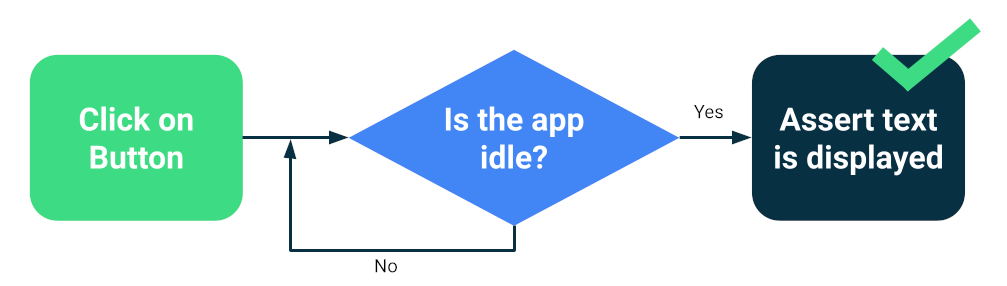
- Espresso 테스트 프레임워크 (Android 4.0.1, API 수준 14 이상)는 단일 타겟 앱 내에서 뷰와의 사용자 상호작용을 시뮬레이션하는 UI 테스트 작성을 위한 API를 제공합니다. Espresso를 사용할 경우의 주요 이점은 테스트 중인 앱의 UI와 테스트 작업을 자동으로 동기화한다는 것입니다. Espresso는 기본 스레드가 유휴 상태일 때를 감지하므로 적절한 시점에 테스트 명령어를 실행할 수 있으므로 테스트의 안정성이 향상됩니다.
- Jetpack Compose (Android 5.0, API 수준 21 이상)는 Compose 화면 및 구성요소를 실행하고 상호작용할 수 있는 일련의 테스트 API를 제공합니다. Compose 요소와의 상호작용은 테스트와 동기화되며 시간, 애니메이션, 리컴포지션을 완전히 제어할 수 있습니다.
- UI Automator (Android 4.3, API 수준 18 이상)는 시스템 및 설치된 앱 전반에서 교차 앱 기능 UI 테스트에 적합한 UI 테스트 프레임워크입니다. UI Automator API를 사용하면 테스트 기기에서 설정 메뉴 또는 앱 런처 열기와 같은 작업을 실행할 수 있습니다.
- Robolectric (Android 4.1, API 수준 16 이상)을 사용하면 에뮬레이터나 기기 대신 일반 JVM의 워크스테이션 또는 지속적 통합 환경에서 실행되는 로컬 테스트를 만들 수 있습니다. Espresso 또는 Compose 테스트 API를 사용하여 UI 구성요소와 상호작용할 수 있습니다.
취약성 및 동기화
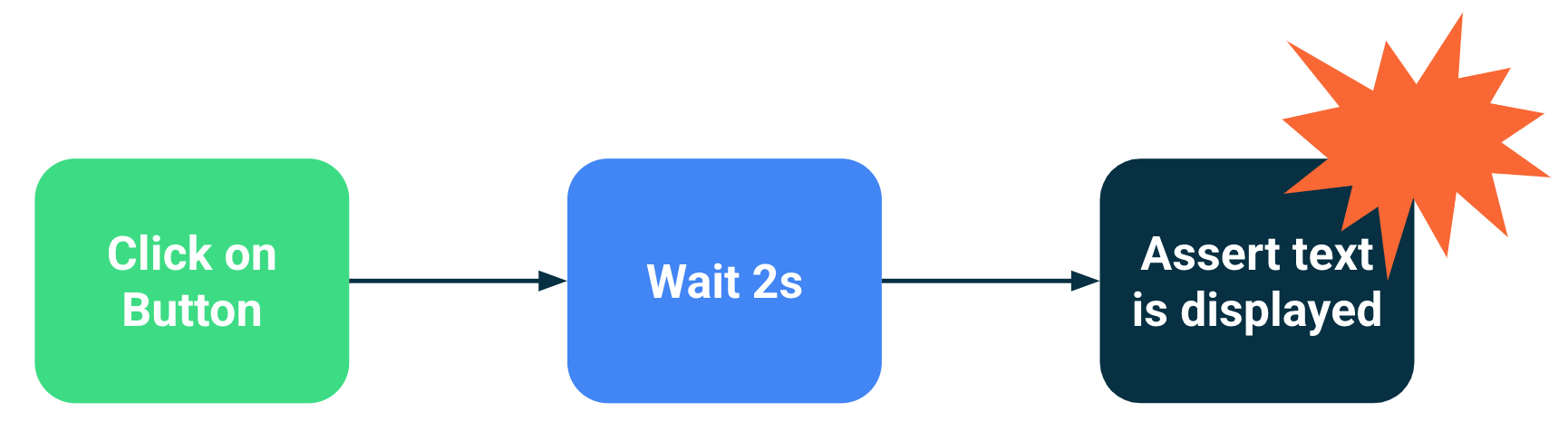
모바일 애플리케이션과 프레임워크의 비동기적 특성으로 인해 안정적이고 반복 가능한 테스트를 작성하기 어려운 경우가 많습니다. 사용자 이벤트가 삽입되면 테스트 프레임워크는 앱이 이에 대한 반응을 완료할 때까지 기다려야 합니다. 반응은 화면의 일부 텍스트를 변경하는 것에서부터 활동의 완전한 재생성에 이르기까지 다양합니다. 테스트에 확정적인 동작이 없으면 불안정합니다.
Compose 또는 Espresso와 같은 최신 프레임워크는 테스트를 염두에 두고 설계되었으므로 다음 테스트 작업이나 어설션 전에 UI가 유휴 상태임을 확실히 보장합니다. 이를 동기화라고 합니다.
동기화 테스트
데이터베이스에서 데이터 로드 또는 무한 애니메이션 표시와 같이 테스트에 알려지지 않은 비동기 또는 백그라운드 작업을 실행할 때도 문제가 발생할 수 있습니다.

테스트 모음의 안정성을 높이려면 Espresso Idling Resources와 같은 백그라운드 작업을 추적하는 방법을 설치하면 됩니다. 또한 유휴 상태를 쿼리할 수 있거나 동기화를 개선할 수 있는 테스트 버전(예: 코루틴의 경우 TestDispatcher 또는 RxJava의 경우 RxIdler)을 위한 모듈을 대체할 수 있습니다.

아키텍처 및 테스트 설정
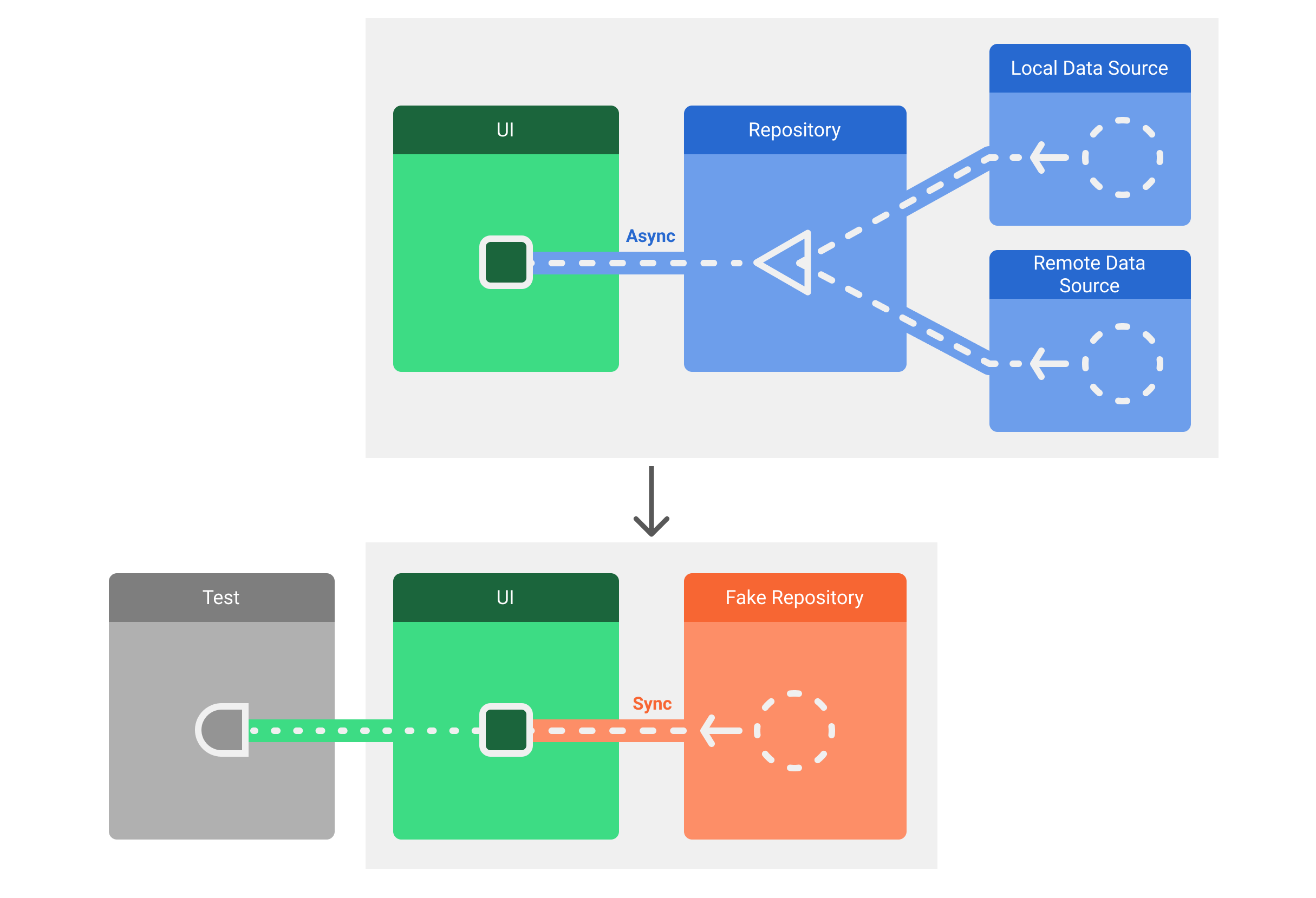
앱의 아키텍처는 테스트가 테스트 더블을 위해 앱의 일부를 대체할 수 있도록 해야 하며 개발자는 테스트에 도움이 되는 유틸리티를 제공하는 라이브러리를 사용해야 합니다. 예를 들어 데이터 저장소 모듈을 테스트에 가짜 확정 데이터를 제공하는 메모리 내 버전으로 바꿀 수 있습니다.

이 기능을 사용 설정하는 데 권장되는 방법은 종속 항목 삽입을 사용하는 것입니다. 자체 시스템을 수동으로 만들 수 있지만 이를 위해 Hilt와 같은 DI 프레임워크를 사용하는 것이 좋습니다.
자동으로 테스트하는 이유
Android 앱은 다양한 API 수준과 폼 팩터에서 수천 개의 기기를 타겟팅할 수 있습니다. OS가 사용자에게 제공하는 높은 수준의 맞춤설정으로 인해 앱이 잘못 렌더링되거나 일부 기기에서는 비정상 종료될 수 있습니다.
UI 테스트를 사용하면 호환성 테스트를 실행하여 다양한 컨텍스트에서 앱 동작을 확인할 수 있습니다. 다음과 같은 방식이 다양한 기기에서 UI 테스트를 실행하는 것이 좋습니다.
- API 수준: 21, 25, 30
- 언어: 영어, 아랍어, 중국어
- 방향: 세로 모드, 가로 모드
또한 앱이 휴대전화 이외의 기기 동작을 확인해야 합니다. 태블릿, 폴더블 및 기타 기기에서 테스트해야 합니다.
추가 리소스
UI 테스트 만들기에 관한 자세한 내용은 다음 리소스를 참고하세요.

